بسیاری بر این باورند که یک توسعهدهنده وب کار بسیار سادهای است و تصور میکنیم که در خانههایمان فقط به صفحهکلید ضربه میزنیم، یک فنجان قهوه یا چای در دسترس. با این حال، آنها دنیای پیچیده و اغلب آشفته را نمی بینند داخل صفحه کامپیوتر. تقریباً هر توسعهدهندهای گواهی میدهد که با چالشهای مشابهی روبرو… ادامه خواندن 9 بدترین کابوس برای توسعه دهندگان وب
برچسب: وب سایت
Accessibility and User Experience in WordPress Full Site Editing (FSE)
As we move into 2024, WordPress’s FSE continues to have a real impact on web design, especially in terms of accessibility and user experience. With FSE, customizing every corner of a website is more intuitive, offering an integrated design experience. These innovations are not just enhancing the aesthetic appeal of websites but also their functionality,… ادامه خواندن Accessibility and User Experience in WordPress Full Site Editing (FSE)
منابع تازه برای طراحان و توسعه دهندگان وب (ژانویه 2024)
این یک سال جدید و یک ماه جدید است، پس چه زمانی بهتر برای شروع یادگیری چیزهای جدید؟ مجموعه منابع این ماه برای طراحان وب شامل طیف گسترده ای از ابزارها، منابع یادگیری و برخی چیزهای سرگرم کننده دیگر است تا زندگی شما را آسان تر کند. بدون هیچ مقدمه ای، بیایید برای دیدن لیست… ادامه خواندن منابع تازه برای طراحان و توسعه دهندگان وب (ژانویه 2024)
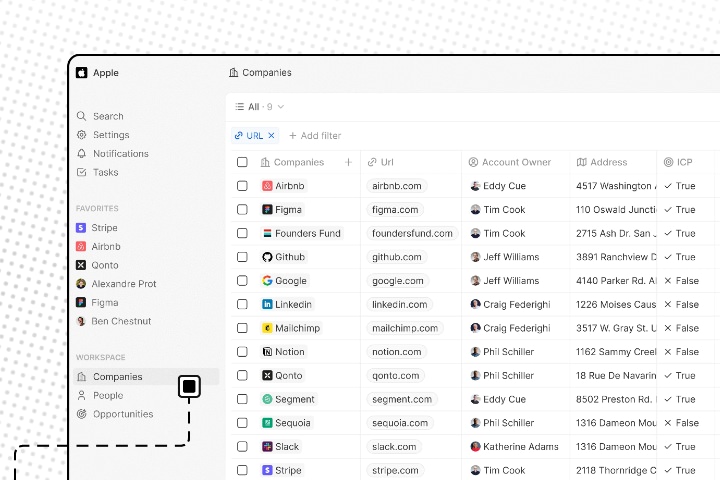
سیستم طراحی در مقابل راهنمای سبک: تفاوت چیست؟
در این پست، ما قصد داریم تفاوتهای بین سیستم طراحی و راهنمای سبک، مواردی که باید در هر کدام گنجانده شود، و زمان استفاده از آنها را بررسی کنیم. هنگام توسعه یک وب سایت یا برنامه، حفظ همه چیز در مورد طراحی رابط کاربری می تواند دشوار باشد. مطمئناً، میتوانید از اسناد Google یا سایر… ادامه خواندن سیستم طراحی در مقابل راهنمای سبک: تفاوت چیست؟
چگونه یک ورودی جستجوی گسترده با HTML، CSS و جاوا اسکریپت ایجاد کنیم
به عنوان یک طراح، می توانید تجربه کاربری یک وب سایت یا اپلیکیشن موبایل را با افزودن انیمیشن های ظریف به اجزای آن افزایش دهید. یکی از این مؤلفه ها کادر ورودی جستجو است. این آموزش نحوه ایجاد ورودی جستجوی گسترده را پوشش می دهد. زمانی که کاربر روی نماد جستجو کلیک می کند، گسترش… ادامه خواندن چگونه یک ورودی جستجوی گسترده با HTML، CSS و جاوا اسکریپت ایجاد کنیم
The View Transitions API And Delightful UI Animations (Part 1) — Smashing Magazine
The View Transitions API is a new — but game-changing — feature that allows us to do the types of reactive state-based UI and page transitions that have traditionally been exclusive to JavaScript frameworks. In the first part of this mini two-part series, Adrian Bece thoroughly explains why we need the API and demonstrates its… ادامه خواندن The View Transitions API And Delightful UI Animations (Part 1) — Smashing Magazine
30 بهترین فونت سال 2023
2 روز قبل سال 2023 یک سال پرنعمت برای فونت ها بوده است، با انتشار فوق العاده از ریخته گری های بزرگ و طراحان مستقل کوچک. ما هر ماه بهترین طرحهای فونتفیس جدید را به شما میآوریم و هر ماه دسامبر، موارد دلخواه خود را جمعآوری میکنیم. امسال، ما برای انتخاب خراب شده ایم. 2023… ادامه خواندن 30 بهترین فونت سال 2023
New CSS Viewport Units Do Not Solve The Classic Scrollbar Problem — Smashing Magazine
Since the introduction of CSS viewport units in 2012, many of us have been using width: 100vw as a way to set an element’s width to the full width of the viewport. But, as Šime Vidas explains in this deep dive, 100vw does not always represent the full width of the viewport due to differences… ادامه خواندن New CSS Viewport Units Do Not Solve The Classic Scrollbar Problem — Smashing Magazine
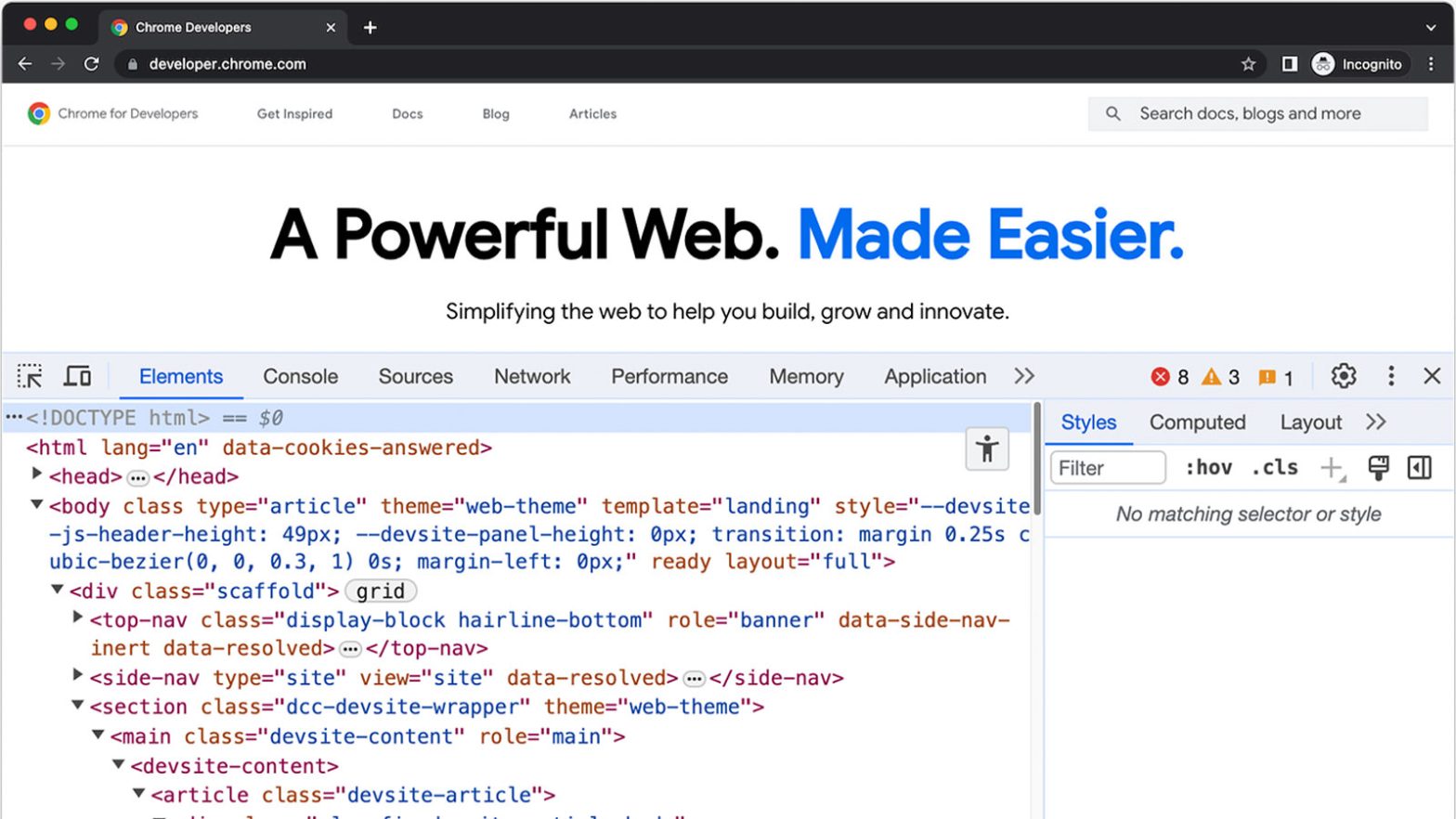
9 ویژگی مفید Chrome DevTools برای توسعه دهندگان
ابزارهای توسعهدهنده کروم داخلی Google Chrome گنجینهای برای توسعهدهندگان وب است. این ابزارها به شما این امکان را می دهند که صفحات وب را در زمان واقعی تغییر دهید، مشکلات را به سرعت شناسایی کنید و روند ایجاد وب سایت های درجه یک را ساده کنید. Chrome DevTools فقط ابزارهای رفع اشکال نیستند. آنها مجموعه… ادامه خواندن 9 ویژگی مفید Chrome DevTools برای توسعه دهندگان
10 بهترین روند طراحی وب در سال 2023
5 روز پیش چه تکنیک های طراحی وب سایت بیشترین تأثیر را در سال 2023 داشته است؟ ما نگاهی به بهترین روندهای سال داریم. باورش سخت است که کتابها را در سال 2023 بستهایم، اما نه قبل از اینکه آخرین نگاهی به روند طراحی وبسایت که سال را به شکل خلاقانهای شکل داد، بیندازیم. در… ادامه خواندن 10 بهترین روند طراحی وب در سال 2023