این یک سال جدید و یک ماه جدید است، پس چه زمانی بهتر برای شروع یادگیری چیزهای جدید؟ مجموعه منابع این ماه برای طراحان وب شامل طیف گسترده ای از ابزارها، منابع یادگیری و برخی چیزهای سرگرم کننده دیگر است تا زندگی شما را آسان تر کند. بدون هیچ مقدمه ای، بیایید برای دیدن لیست کامل به جستجو بپردازیم!
منابع تازه برای طراحان و توسعه دهندگان وب (دسامبر 2023)
با نزدیک شدن به فصل تعطیلات، بیایید قبل از تعطیل کردن، به سراغ جدیدترین ابزارها و منابع توسعه برویم… ادامه مطلب
بیست
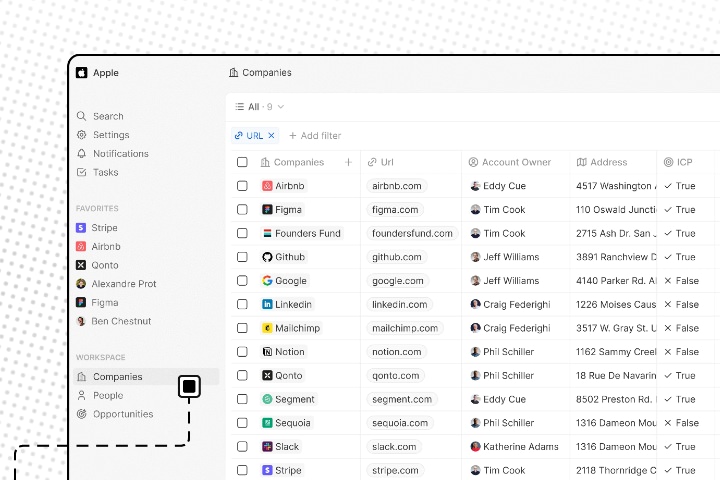
Twenty یک سیستم منبع باز مدیریت ارتباط با مشتری (CRM) است. این یک جایگزین مدرن برای پلتفرم های سنتی مانند Salesforce با تمرکز بر کاربر پسند بودن و کنترل کامل بر منابع داده ارائه می دهد. از آنجایی که منبع باز و خود میزبان است، حتی امکان فورک کردن و سفارشی سازی پروژه را فراهم می کند.

VOCS
VOCS یک چارچوب اسنادی ساده بر اساس React و Vite است. این یک مولد اسناد ثابت است که به شما امکان می دهد در Markdown یا MDX بنویسید. دارای یک تم پیشفرض جذاب، گزینههای سفارشیسازی و ویژگیهای کلیدی مانند برجستهسازی نحو و پشتیبانی از Front Matter است.

گزینه wp
گزینه wp یک بسته بندی کاربر پسند است که گزینه های وردپرس را بهبود می بخشد. اعتبار و سازگاری را در کارهایی مانند افزودن، بهروزرسانی و بازیابی گزینهها معرفی میکند. این کتابخانه با *_option و *_site_option توابع برای نصب های فعال شبکه

SVGL
SVGL یک کتابخانه آرم SVG آنلاین است که با استفاده از Sveltekit و Tailwind CSS ایجاد شده است. این لوگو از شرکتها و برنامههای معروف مانند اندروید، ادوبی، Figma و غیره دارد. این یک منبع مفید برای توسعه دهندگان وب است که نیاز به لوگوهای حرفه ای برای پروژه های خود دارند.

Vue0
Vue0 یک سیستم رابط کاربری مولد مبتنی بر هوش مصنوعی را ارائه می دهد که برای توسعه دهندگان Vue.js طراحی شده است. ایجاد عناصر UI با استفاده از هوش مصنوعی را ساده می کند و به طور یکپارچه با Vue.js ادغام می شود و پروژه شما را با راه حل های UI نوآورانه بهبود می بخشد.

ترکیبی
ترکیبی چارچوبی است که برای افزایش توسعه برنامه های کاربردی تک صفحه ای تعاملی با استفاده از Laravel و Vue طراحی شده است. با ویژگیها و بهینهسازیهای پیشرفته داخلی، رویکرد متمرکزتری را در مقایسه با Inertia ارائه میکند. این چارچوب سبک توسعه کلاسیک را با مزایای یکپارچه Laravel و Vue ترکیب می کند.

Heroicons Micro
معرفی «Heroicons Micro» در آخرین نسخه Heroicons، مجموعهای از نزدیک به 300 نماد 16×16 برای رابطهای فشرده و با چگالی بالا. این آیکون ها برای ایجاد طرح های واکنش گرا که واضح و متناسب با صفحه نمایش های کوچکتر باقی می مانند، ایده آل هستند.
همچنین بخوانید:
مجموعه آیکون های مینیمالیستی رایگان

فونت Geist
از Vercel، Geist فونت جدیدی است که برای توسعه دهندگان و طراحان طراحی شده است. این در دو سبک ارائه می شود: نسخه کدنویسی و نسخه Sans. Geist با تأثیر طراحی سوئیسی خود بر سادگی و مینیمالیسم تأکید می کند و از نظر بصری انتخابی دلپذیر برای کار کدنویسی و طراحی است.
همچنین بخوانید:
25 بهترین وب سایت برای دانلود فونت های رایگان

react-native-unistyles
Unistyles برای React Native یک کتابخانه استایل انعطافپذیر است که برای سادهسازی استایل بین پلتفرمی طراحی شده است. به اشتراک گذاری سبک کارآمد در پلتفرم های مختلف را امکان پذیر می کند و تجربه ای بصری را برای کسانی که قبلاً به سبک React Native عادت کرده اند ارائه می دهد.

Oku UI Motion
Oku Motion یک کتابخانه حرکتی سازگار با Vue3 و Nuxt3 است که از Motion One استفاده می کند. این یک راه حل آماده برای استفاده بر اساس Web Animations API است که اندازه فایل کوچک و عملکرد بالا را تضمین می کند. این کتابخانه با ارائه انیمیشن های روان، جذابیت بصری پروژه های شما را افزایش می دهد.

کتاب داستان 7: راهنمای مبتدیان
از طریق یک دوره رایگان Egghead، Storybook 7 را با React.js کاوش کنید. یاد بگیرید که صفحات و اجزاء را به صورت مجزا توسعه دهید، تمرکز و کارایی را افزایش دهید. نحوه سازماندهی مؤلفهها را در داستانهای تعاملی، کنترل آسان آنها و ادغام کتابخانه آزمایشی کشف کنید. در بیش از 30 دقیقه، این دوره شما را به مهارت های کلیدی برای بهبود پروژه های React خود با Storybook مجهز می کند.
همچنین بخوانید:
9 بهترین وب سایت برای دوره های آنلاین و دوره های آموزشی باز

یاک
یاک یک برنامه دسکتاپ جامع برای مدیریت درخواست های REST و GraphQL است. از انواع درخواستهای مختلف مانند دادههای فرم، JSON و GraphQL پشتیبانی میکند و آن را به ابزاری ضروری برای تعامل موثر API و سادهسازی فرآیند توسعه شما تبدیل میکند.

فرقه
Cult یک ابزار نوآورانه است که برای ایجاد یک پشته پایه برای پروژه SaaS شما طراحی شده است. این شامل یک پشته اساسی با فناوری های محبوب مانند Stripe، Supabase، Next.js و Shadcn UI است. این ابزار فرآیند یکپارچه سازی ویژگی های ضروری برای برنامه های SaaS را ساده می کند و سرعت و کارایی توسعه را افزایش می دهد.

کوروو
Corvu مجموعهای از بلوکهای سازنده UI منبع باز را به طور خاص برای SolidJS ارائه میکند. این اجزای بدون سبک بر قابلیت سفارشیسازی و دسترسی تمرکز میکنند، و اطمینان میدهند که برای افراد دارای معلولیت کاربر پسند هستند. آنها را می توان بدون زحمت با استفاده از TailwindCSS یا CSS ساده متناسب با نیازهای طراحی شما طراحی کرد.

Zag.js
ZagJS مؤلفههای رابط کاربری ارائه شده توسط Statecharts را معرفی میکند و طیف وسیعی از الگوهای فریمورک-آگنوستیک را برای مؤلفههای ضروری رابط کاربری مانند Menu، Tooltip، Switch و Dialog ارائه میکند. این اجزای همه کاره را می توان در چارچوب های مختلف جاوا اسکریپت از جمله React، Vue و Solid.js مورد استفاده قرار داد و آنها را برای سیستم های طراحی متنوع ایده آل می کند.

سیستم های طراحی گشت و گذار
Design Systems Surf مجموعه گسترده ای از سیستم های طراحی را از شرکت های بزرگی مانند Adobe، Amazon، Apple و Atlassian ارائه می دهد. این به عنوان یک منبع عالی الهام برای طراحان و توسعه دهندگان با هدف ایجاد سیستم های طراحی مقیاس پذیر و موثر عمل می کند.

Plate.js
Plate.js یک چارچوب جامع برای ایجاد ویرایشگرهای متن غنی در React بر اساس Slate.js است. Plate.js با داشتن اجزای قابل دسترسی از رابط کاربری Radix و عناصر از پیش طراحی شده، ایجاد ویرایشگرهای متن غنی را ساده می کند و آن را به گزینه ای ایده آل برای توسعه دهندگانی تبدیل می کند که به دنبال ارتقای پروژه های خود با قابلیت های ویرایش متن قوی هستند.

منبع فونت
Fontsource روشی را که شما فونت ها را در برنامه های کاربردی وب خود قرار می دهید متحول می کند. با امکان نصب و وارد کردن فونت ها به طور مستقیم از NPM، مدیریت فونت و ادغام در پروژه های شما را ساده می کند.

نامگذاری رنگ رفیق
این ابزار مفید، Color Naming Buddy، به ایجاد نام برای رنگ ها کمک می کند. به سادگی یک کد رنگ هگزا را وارد کنید، و نام مربوطه را به شما پیشنهاد می کند، و آن را به ابزاری ارزشمند برای طراحان تبدیل می کند تا پالت های رنگی خود را با دقت برچسب گذاری کنند.

از سوشی استفاده کنید
سوشی یک بسته لاراول است که یک درایور آرایه را در Eloquent معرفی می کند. این ابزار برای استفاده از قابلیت های Eloquent برای کار با داده های ذخیره شده در آرایه ها، ساده سازی مدیریت داده ها در برنامه های لاراول ایده آل است.

]
منبع: https://www.hongkiat.com/blog/designers-developers-monthly-01-2024/