
5 روز پیش
چه تکنیک های طراحی وب سایت بیشترین تأثیر را در سال 2023 داشته است؟ ما نگاهی به بهترین روندهای سال داریم.

باورش سخت است که کتابها را در سال 2023 بستهایم، اما نه قبل از اینکه آخرین نگاهی به روند طراحی وبسایت که سال را به شکل خلاقانهای شکل داد، بیندازیم.
در اینجا 10 بهترین روندی که در طراحی وب سایت دیدیم که هنوز هم قوی هستند و گزینه های عالی برای پروژه های شما در سال 2024 هستند، آورده شده است.
1. ناوبری Pop-Out
یکی از شیک ترین عناصر در سال 2023 به پر کردن شکاف بین طراحی دسکتاپ و موبایل کمک می کند تا هماهنگ تر شوند. طراحیهای وبسایتهایی که از ناوبری بازشو برای تمام وضوحهای صفحه و اندازه دستگاه استفاده میکنند.
این چیزی است که احتمالاً چند سال پیش توصیه نمیکردیم، اما کاربران با این سبک ناوبری به دلیل محبوبیت آن در اندازههای دستگاههای تلفن همراه به طور فزایندهای راحت شدهاند.
این عنصر ناوبری بیشتر از یک منوی همبرگر استفاده می کند. نماد اغلب در گوشه سمت راست بالا و با یک لوگو در گوشه سمت چپ قرار دارد.
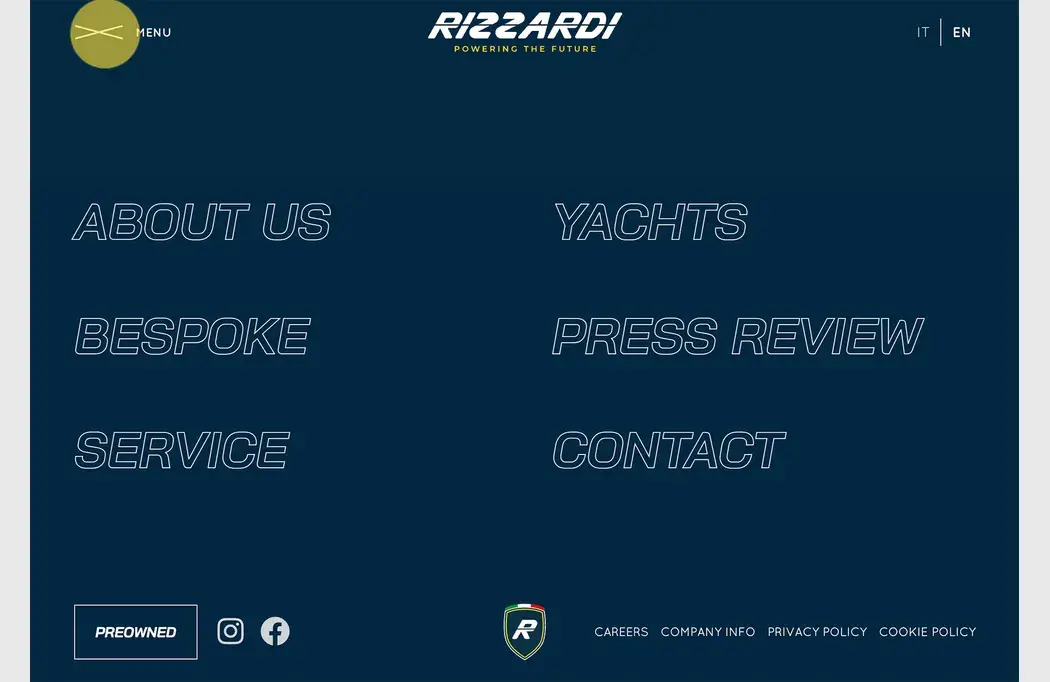
مثالی که دوست داریم: Rizzardi Yachts به غیر از مکان نماد همبرگر (که در سمت چپ اینجا قرار دارد) محبوبترین استفاده از سبک ناوبری کامل پاپآوت را نشان میدهد. منو به یک لیست تمام صفحه از گزینه ها با نام تجاری در بالا و انیمیشن های شناور جالب برای تشویق کلیک باز می شود. آنها همچنین اطلاعات پاورقی رایج را در پایین صفحه بازشو اضافه می کنند، از جمله نمادهای اجتماعی و سیاست های وب سایت.

2. سریف تایپوگرافی
در ماه فوریه، ما نشان دادیم که چگونه سریال های زیبا در طراحی وب سایت برجسته تر می شوند. (این یک چیز عالی است!)
در حالی که سریف ها در وب سایت ها بسیار رایج تر شده اند، اما هنوز به استفاده از sans serif ها نزدیک نشده اند. سریال های مناسب می توانند زیبا و خوانا باشند. همچنین میتوان از آنها به روشهای مختلف برای ایجاد طرحی با تمرکز خوب بر روی تایپوگرافی استفاده کرد، که تنها تمرکز طرح نیست.
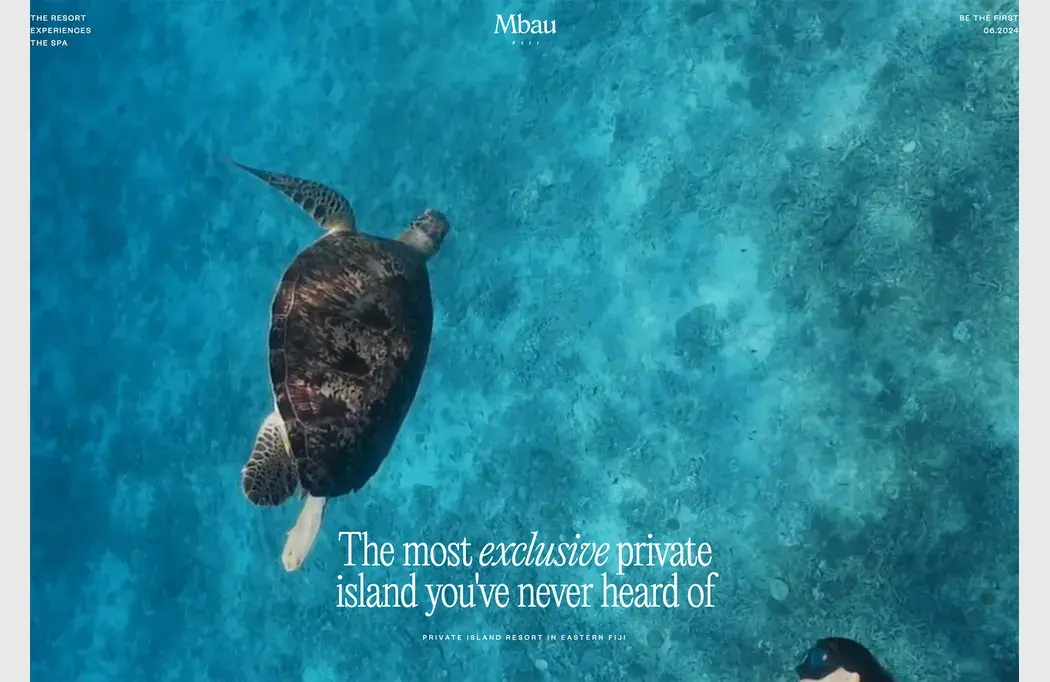
مثالی که دوست داریم: Mbau با یک ویدیوی تمام صفحه که پشت سرفصل ساده ای که هرگز تکان نمی خورد، بسیار ساده می شود. این طراحی زیبا و با کلاس به نظر می رسد، برای یک سایت مسافرتی عالی است. استفاده از “انحصاری” در حروف کج تقریباً از صفحه نمایش خارج می شود زیرا طراحی با آن احساس تپش دارد.

3. گرد، عناصر متن متحرک
روندی که ما برای اولین بار در ماه اوت به آن نگاه کردیم، هنوز بر پروژه های طراحی وب سایت تأثیر زیادی می گذارد: چرخش دایره های متن. در حالی که خواندن این عناصر ساده ترین نیست، اما کاربر را مجذوب خود می کند.
استفاده ممکن است با توجه به طراحی بسیار متفاوت باشد، اما یک چیز مسلم است. توجه شما را به خود جلب می کند و به نظر می رسد طراحان این تکنیک را دوست دارند.
حرکت دایره ای متن را با حرکتی همراه می کند که در جهت عقربه های ساعت می چرخد تا خوانایی طبیعی را دنبال کند. مشترک دیگر این است که این عناصر اغلب حاوی چند کلمه هستند که به خوانایی بیشتر کمک می کند.
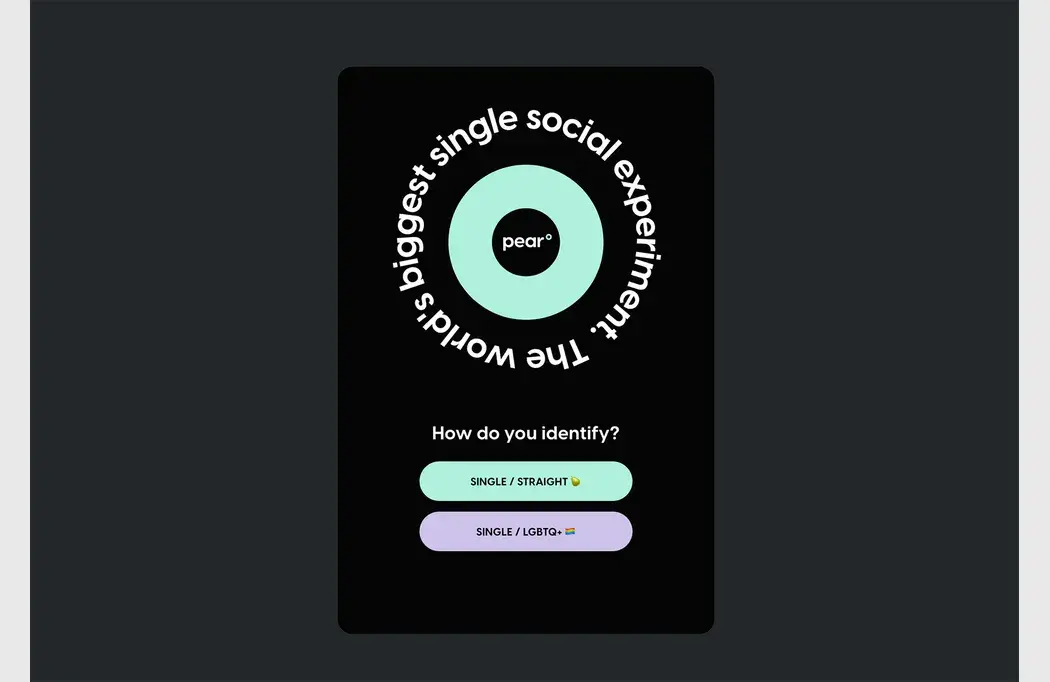
مثالی که دوست داریم: گلابی از یک حلقه متنی با حرکت سریع در کنار نام تجاری استفاده میکند تا به کاربر کمک کند تا روی تماس سریع برای شروع کار با برنامه زیر تمرکز کند.

4. متن و حرکت
دو عنصر در بیشتر وبسایتها – متن و حرکت – را میتوان با هم ترکیب کرد تا تعاملی درخشانتر ایجاد کند. اگرچه ممکن است فکر کنید که متن جابجا شده برای شما مناسب نیست، اما از آن چیزی که فکر می کنید تطبیق پذیرتر است.
نکته کلیدی این است که اطمینان حاصل کنید که خوانایی را حفظ می کنید تا طرح شما همچنان برای کاربران کار کند.
مثالی که دوست داریم: آلفرد وقتی به «متن و حرکت» فکر میکنید، کاری را انجام میدهد که انتظار دارید. هدر قهرمان شامل یک لایه متن پررنگ است که از راست به چپ پیمایش می کند. فونت بسیار خوانا است و از آنجایی که کلمات زیادی وجود ندارد، خواندن در حرکت درخواست منطقی کاربران است. لایه متن متحرک در بالای یک رول ویدیوی متحرک قرار دارد. در حالی که این ممکن است طاقت فرسا باشد، سرعت و محتوای هر لایه متحرک با هم کار می کنند.

5. عکس ها یا فیلم های عمودی
ما برای اولین بار این روند را در ماه مارس مشاهده کردیم، و هنوز هم به دلایل خوبی ادامه دارد: عکس و فیلم عمودی در گوشی ها عادی است، اما نسبت افقی غالب در صفحه نمایش دسکتاپ است.
طراحان در حال ایجاد الگوهای طراحی جایگزین برای گنجاندن یک اندازه عکس یا ویدیو در پروژهها هستند تا ظاهر و احساس جهانیتری در دستگاهها داشته باشند. این میتواند به طراحی واکنشگرا کمک کند، اما ممکن است چالشهایی در قابلیت استفاده برای کاربران دسکتاپ با الگوهای کمتر معمول ایجاد کند.
رایجترین و آسانترین راه برای استفاده از تصاویر عمودی برای صفحههای رومیزی، زیباییشناسی صفحهنمایش تقسیمشده است. متن در یک نیمه، با تصاویر یا فیلم ها در سمت دیگر قرار می گیرد.
این چالش با عناصری همراه است که در سراسر آن امتداد دارند – مانند منوها یا ناوبری.
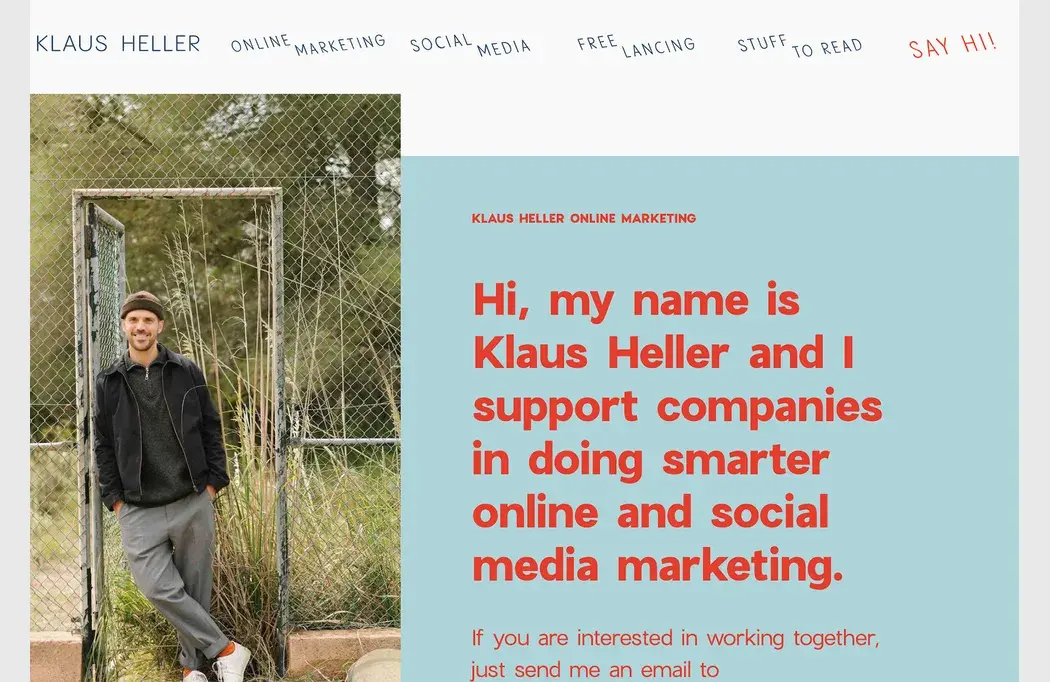
مثالی که دوست داریم: کلاوس هلر با یک تصویر عمودی در سمت راست بدون تقسیم صفحه نمایش 50-50 رویکرد متفاوتی را اتخاذ می کند. متن بیش از دو سوم صفحه را با قرارگیری در سمت راست تصویر اشغال می کند.

6. مدل ها و تصاویر الهام گرفته از هوش مصنوعی
می توانید سال 2023 را سال هوش مصنوعی بنامید که در طراحی وب سایت نیز خودنمایی کرد.
مدلهای الهامگرفته از هوش مصنوعی – که بهطور باورنکردنی شبیه به نظر میرسند – در سراسر پروژههایی هستند که دارای عناصر آیندهنگر هستند. وجوه مشترک دیگری نیز با این گرایش طراحی وب سایت وجود دارد:
- زیبایی شناسی مینیمال با فضای باز فراوان
- تایپوگرافی زیاد و با استعدادی آینده نگر
- رنگ تیره برای مدلهای هوش مصنوعی، بنابراین کاملاً قابل شناسایی نیستند
- اتصال به برند یا تجارت با هوش مصنوعی
- برای وب سایت های کوچکتر بدون صفحات زیاد استفاده می شود
چالش این روند این است که به نظر می رسد بسیاری از مدل های هوش مصنوعی شبیه به هم هستند. انسانسازی عجیبی در این طرحها اتفاق میافتد تا مدلهای رایانهای را به افراد تبدیل کنند، اما نه آنقدر که واقعی باشند.
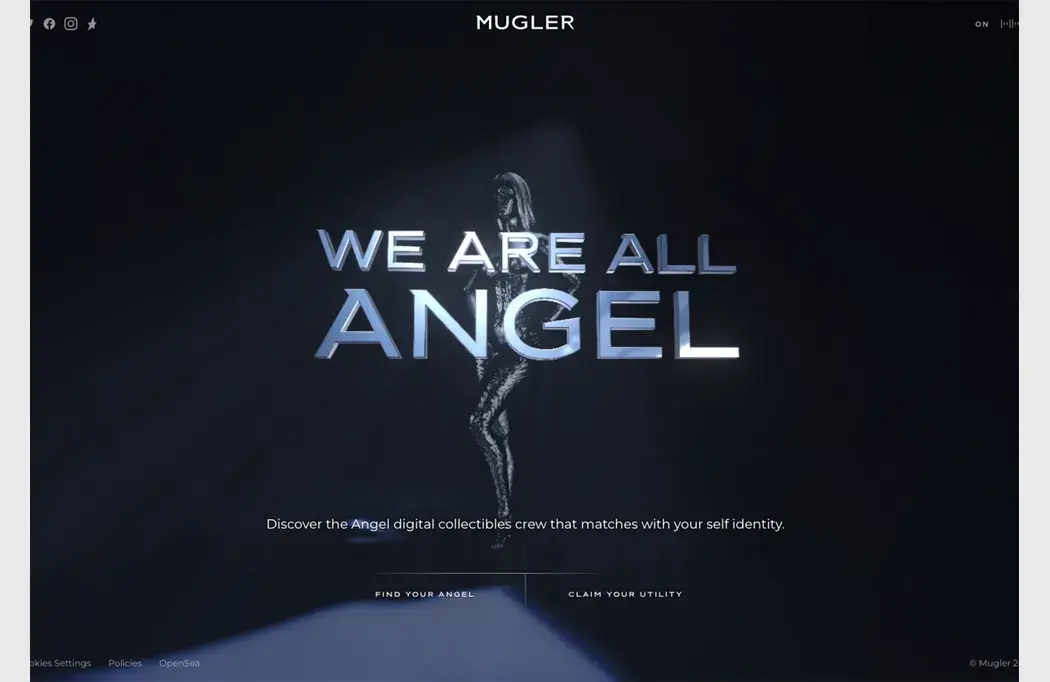
مثالی که دوست داریم: Mugler یک مدل هوش مصنوعی مایع مانند برای شرکتی دارد که NFT انجام می دهد. مدل در پس زمینه است و فوق العاده واضح نیست. او انسان است اما بسیار روباتیک است.

7. عکاسی زیبا از غذا
این برای رستوران ها یا هر کسی که غذا می فروشد بسیار مهم است: عکاسی باید شگفت انگیز باشد. تصاویر Subpar آن را قطع نمی کنند.
در حالی که این امر به نظر بیمعنی به نظر میرسد، انجام تصویربرداری از غذا دشوار است. حتی زمانی که تصاویر عالی دارید، بقیه طرحهای اطراف آنها میتواند عکسهای غذا را پاک کند یا از خود محصول کم کند. این درسی است که هر صاحب وب سایتی می تواند از آن بیاموزد!
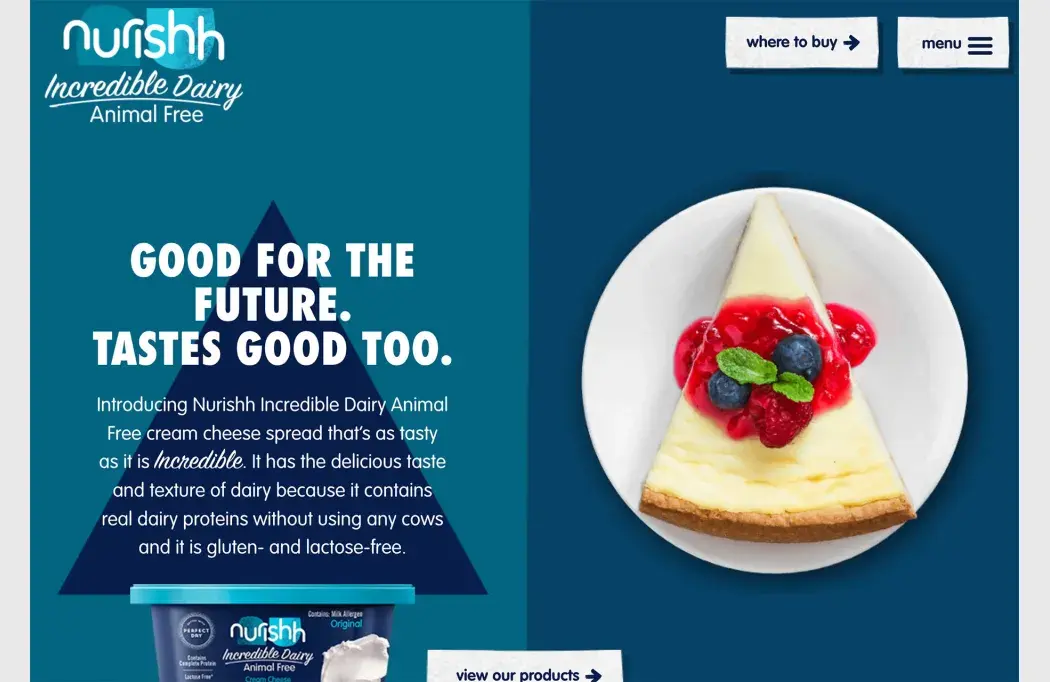
مثالی که دوست داریم: نوریش یک پالت یکنواخت را جفت می کند تا ظرف غذا را با چیزی که ممکن است با محصول درست کنید مطابقت دهد. نتیجه آن دهان آبی است. همچنین، به شکلهای هر طرف صفحه که مثلث در سمت چپ و پای در سمت راست قرار دارند، توجه داشته باشید.

8. سفید روی سیاه
برای اولین بار در خلاصه ژانویه ما ذکر شد، متن سفید روی پسزمینه سیاه کلاسیک و جاودانه است. از این دوتایی رنگ ساده (کمتر) استفاده کنید زیرا ساده، ظریف است و عملاً با هر محتوایی کار می کند.
با این روند، بسیاری از طراحان به سراغ سبک های جسورانه می روند که رویکردی در چهره شما دارند. و به زیبایی کار می کند!
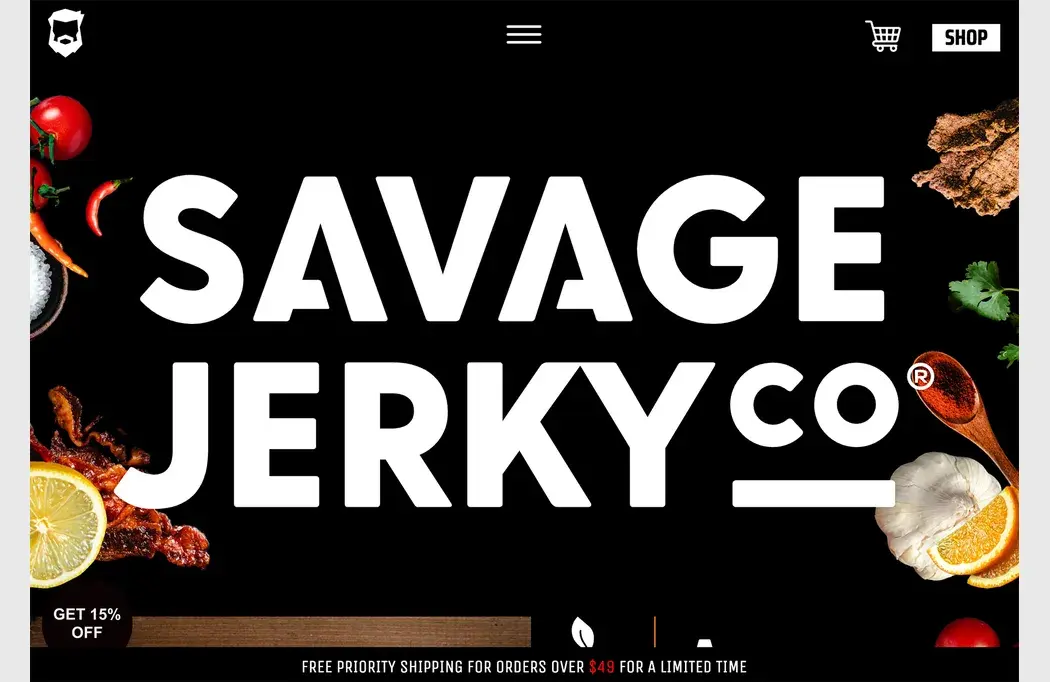
مثالی که دوست داریم: Savage Jerky با نام تجاری خود بزرگ و جسورانه می شود و موارد بسیار کمی دیگر. دکمه فروشگاه در یک برجسته سفید برجسته شده است. این طرح برای جلب علاقه شما و تسهیل خرید ساخته شده است.

9. طرح های رنگی تک رنگ
الگوهای طراحی تک رنگ می توانند زیبا و تا حدودی مسحورکننده باشند. با رنگها و تنهایی از همان رنگ پایه، ظرافت خاصی با طرح رنگ تک رنگ همراه است.
شما می توانید این کار را به چند روش مختلف انجام دهید – با رنگ ها یا الگوهای پس زمینه و پیش زمینه. با تصاویر. با رنگ متن امکانات زیادی وجود دارد.
ترفند کارآمد کردن آن استفاده از تک رنگی برای ایجاد حس مناسب اما حفظ خوانایی است. این بدان معناست که اغلب از عناصر متنی تیره یا روشن با تم تک رنگ خود استفاده می کنید.
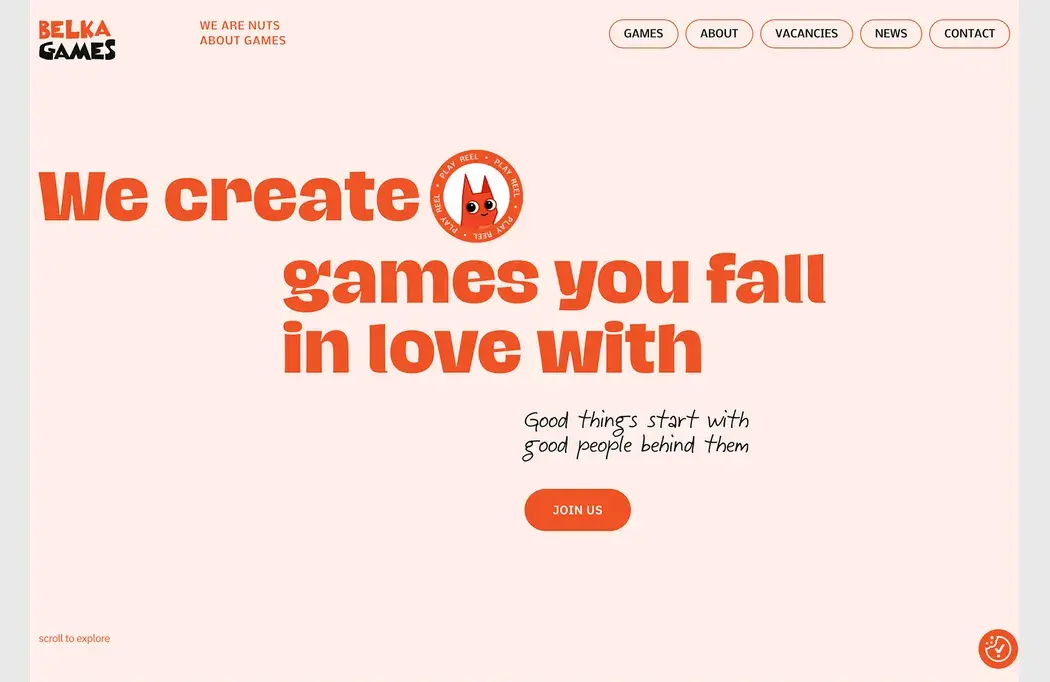
مثالی که دوست داریم: بلکا گیمز از تم مرجانی با نسخه پسزمینه بسیار روشن رنگ با نسخه روشن پررنگ برای عناصر متنی (با لهجههای مشکی) استفاده میکند. به لطف انتخاب رنگ و انتخاب فونت، خواندن آن آسان است و حس سرگرم کننده ای دارد.

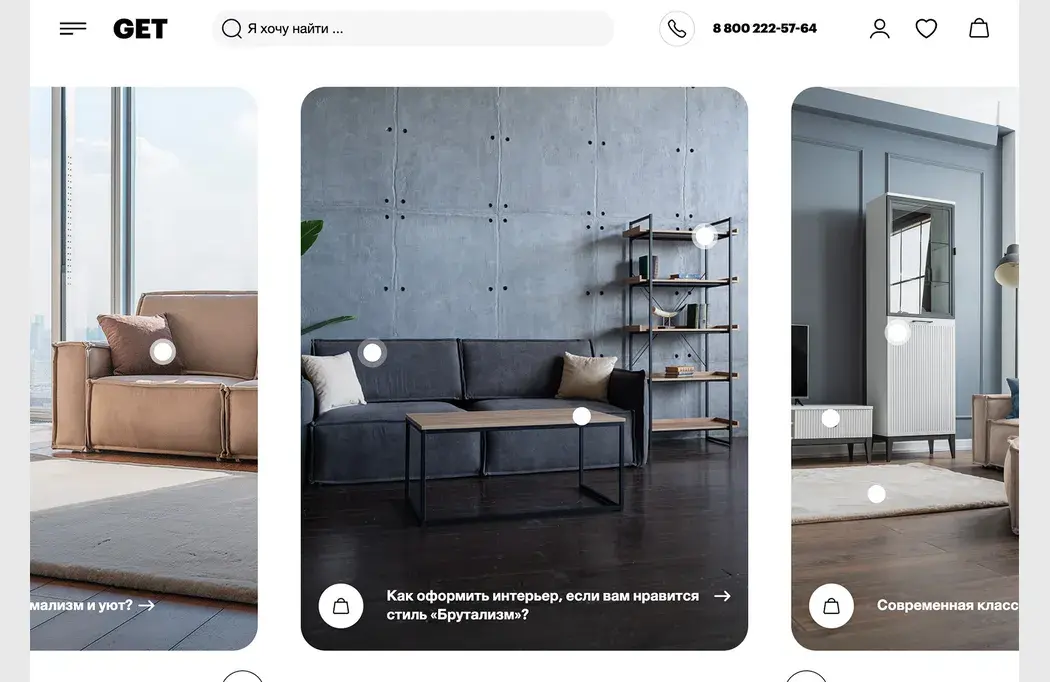
10. عناصر کارت با لبه های منحنی
عناصر کارت به طرق مختلف در حال تکامل هستند و این روند طراحی وب سایت با عناصر کارتی که همگی لبه های منحنی دارند مستثنی نیست. (به نظر می رسد اکثر آنها از همان درجه انحنا استفاده می کنند.)
چیزی که در مورد این کارت ها خوب است این است که با هر سبک طراحی دیگری کار می کنند. کارتهای لبه منحنی میتوانند مسطح باشند، به دلیل سایهها دارای ابعاد یا عمق باشند، یا شامل انیمیشن یا افکتهای شناور باشند. محتوا می تواند عملاً هر چیزی باشد، از تصاویر گرفته تا متن، ویدئو و ترکیبات مختلف.
مثالی که دوست داریم: GET دارای سبک کارت ساده است، با ظروف بزرگ و عمودی با لبه های منحنی. در هر یک از عناصر متن و CTA وجود دارد. کارتها کار خود را در اینجا انجام میدهند و یک نقطه کانونی بصری خیرهکننده برای صفحه اصلی با نشانههای تعاملی ایجاد میکنند.

نتیجه
با نگاهی به گذشته، سال 2023 یک سال قوی در طراحی وب سایت بود. ما شاهد بسیاری از روندها و تکنیک های جدید بودیم که بسیار کاربردی و قابل استفاده هستند! ما امیدواریم که در سال 2024 شاهد موارد مشابه باشیم!
در اینجا می توانید به تمام مجموعه های روندهای ما نگاه کنید.
کری کازنز
]
منبع: https://www.webdesignerdepot.com/10-best-web-design-trends-of-2023/
