Core Web Vitals گوگل به عنوان معیارهای حیاتی برای SEO ظاهر شده است. این معیارها به شما کمک می کند تا وب سایت خود را برای تجربه کاربری برتر بهینه کنید. یک بازیکن جدید در میان این معیارهای حیاتی خبرساز شده است: تعامل با رنگ بعدی (INP). این یکی جایگزین اولین تاخیر ورودی (FID) می شود. این پست توضیح می دهد که INP شامل چه چیزی است، اهمیت آن و چگونه می توان عملکرد سایت خود را برای سئو بهبود بخشید.
Essence of Interaction to Next Paint (INP)
Interaction to Next Paint میزان پاسخدهی صفحه وب به ورودیهای کاربر، مانند کلیکها، ضربه زدن و فشار دادن کلید را اندازهگیری میکند. این نشان دهنده زمان تعامل کاربر با صفحه شما تا زمانی است که پاسخی را روی صفحه می بیند. برخلاف نسخه قبلی خود، First Input Delay، که فقط اولین ورودی را به خود اختصاص می داد، INP با ثبت پاسخگویی در طول عمر صفحه، نمای وسیع تری را ارائه می دهد.
گوگل برای بهبود تجربیات کاربران ارائه شده توسط سایت ها بسیار اختصاص داده شده است. برای تأیید این موارد، معیارهای دقیقتر و جامعتری را معرفی میکند. اکنون Interaction را به Next Paint در Core Web Vitals معرفی می کند. INP یک جنبه حیاتی از تجربه کاربر را اندازه گیری می کند – پاسخگویی یک صفحه به تعامل کاربر.
با ادغام INP در Core Web Vitals، گوگل قصد دارد تصویر کاملی از عملکرد صفحه خود را به توسعه دهندگان ارائه دهد. علاوه بر این، بهبودهایی را تشویق می کند که واقعاً تجربه کاربر را بهبود می بخشد.
چرا INP مهم است
تجربه کاربری یکپارچه سنگ بنای سئوی موفق است. تعامل با Next Paint به طور مستقیم بر نحوه درک کاربران از کارایی و قابلیت استفاده از یک صفحه وب تأثیر می گذارد. صفحاتی که به سرعت به تعاملات کاربر پاسخ می دهند، احتمال بیشتری دارد که بازدیدکنندگان را جذب کنند. عملکرد بهتر می تواند نرخ پرش و در نهایت رتبه بالاتر در نتایج جستجو را کاهش دهد.
همانطور که انتقال از FID به INP آشکار می شود، وب مسترها و کارشناسان سئو باید از این معیار گسترده تر استقبال کنند. درک و بهینه سازی INP برای حفظ و بهبود رتبه بندی جستجو بسیار مهم است.
بهبودهای دنیای واقعی برای yoast.com
علیرغم چالشهایی که در بهینهسازی برای INP وجود دارد، تیم ما در Yoast پاسخگویی را بهطور چشمگیری بهبود بخشیده است. با تمرکز بر اجرای کد کارآمد و به حداقل رساندن منابع مسدودکننده رندر، عملکرد سایت خود را به میزان قابل توجهی افزایش داده ایم.
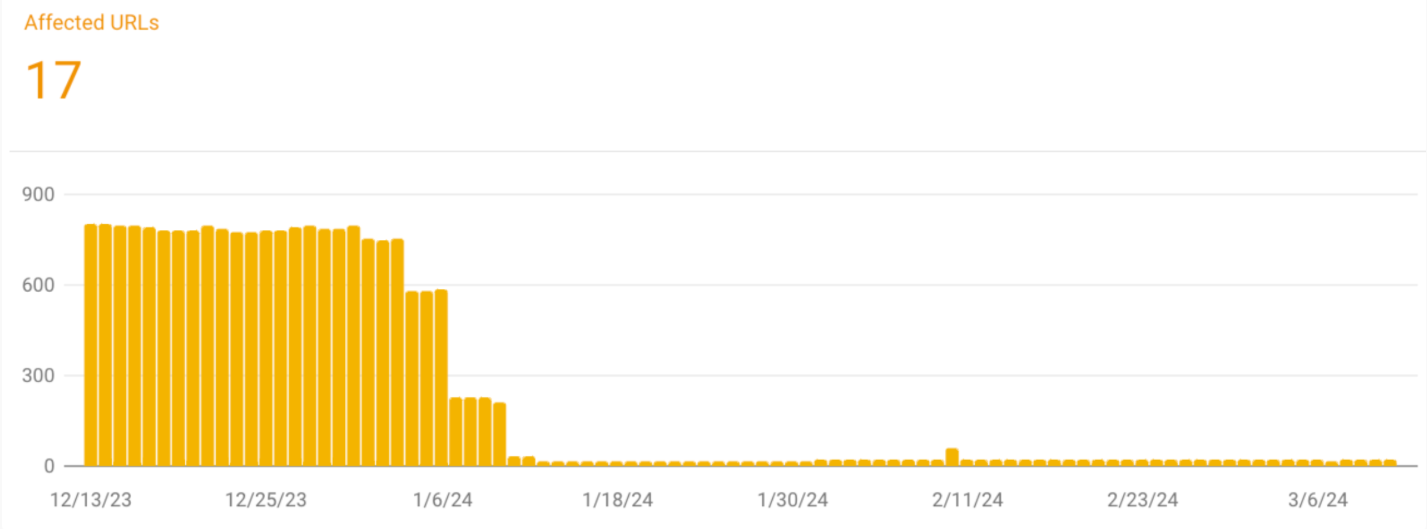
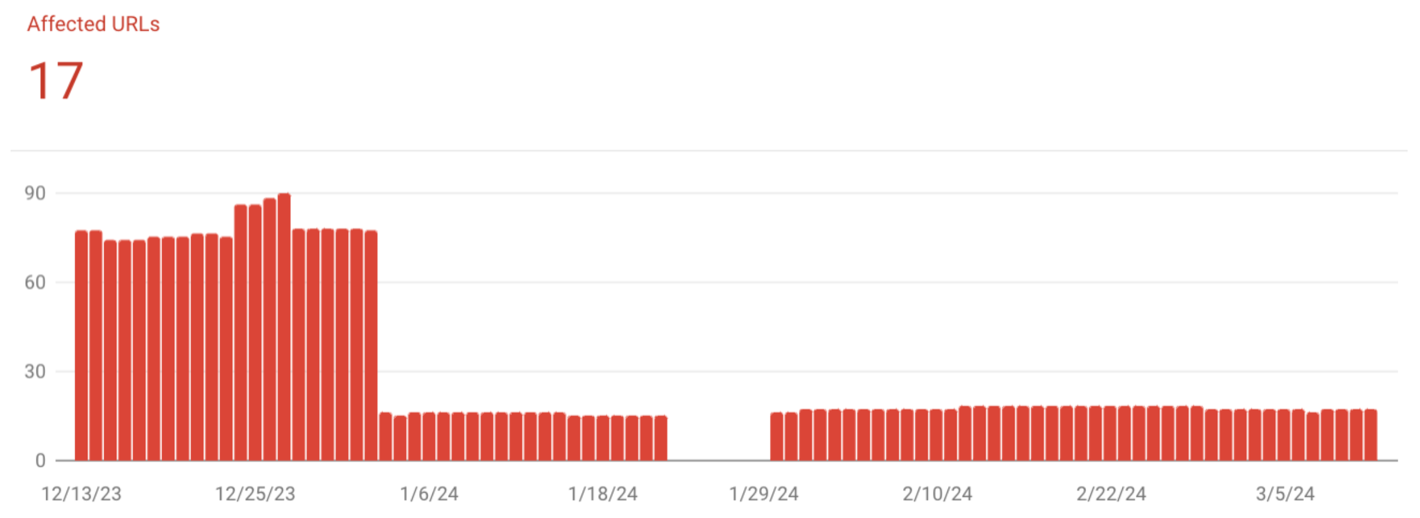
کنسول جستجوی Google در حال حاضر گزارش های INP را ارائه می دهد که به مشکلات تلفن همراه و دسکتاپ تقسیم می شود. در Yoast، ما از اینها برای راهنمایی بهینه سازی خود استفاده کرده ایم. علاوه بر این، قورباغه جیغ اکنون شامل INP pass/fail در گزارشهای خزیدن آنها میشود که کمک میکند.
در زیر نشان می دهد که چگونه کاری که ما در دسامبر و ژانویه انجام دادیم تعداد موارد را به طور چشمگیری کاهش داده است:


اما به یاد داشته باشید، در حالی که داشتن خطای صفر همیشه عالی است، در مورد قطع میلی ثانیه برای رسیدن به آن وسواس نداشته باشید. اگر مشکلات عملکرد قابل توجهی وجود دارد، در اسرع وقت این موارد را حل کنید. همیشه به خاطر داشته باشید، با این حال، دلار را برای صرفه جویی در سکه خرج نکنید! روی تجربه کلی صفحه تمرکز کنید. از آنجا طبیعتاً همه چیز پیشرفت خواهد کرد.
بهبود تعامل با Next Paint
تغییر به INP نیازمند یک رویکرد جدید برای اندازه گیری و افزایش عملکرد وب است. ابزارهایی مانند Google's Lighthouse، PageSpeed Insights، و Chrome User Experience Report بینش های ارزشمندی را در مورد امتیازات INP و فرصت هایی برای بهینه سازی ارائه می دهند.
استراتژی های عملی برای افزایش امتیاز INP شما
بهبود امتیاز INP Interaction to Next Paint به تجربه کاربری سایت شما کمک می کند. این بخش مهمی از رقابتی ماندن در سئو است. در اینجا نکات عملی وجود دارد که به شما کمک می کند امتیاز INP خود را افزایش دهید:
1. بهینه سازی تماس های رویداد
تماسهای رویداد در قلب تعاملات کاربر قرار دارند. کاهش زمان پردازش این تماسهای برگشتی میتواند به میزان قابل توجهی امتیاز INP شما را بهبود بخشد. پیچیدگی گردانندگان رویداد خود را ارزیابی کنید و کد آنها را ساده کنید تا از اجرای سریع اطمینان حاصل کنید.
2. از مسدود کردن موضوع اصلی خودداری کنید
موضوع اصلی جایی است که مرورگر رویدادهای کاربر را پردازش می کند، جاوا اسکریپت را اجرا می کند و به روز رسانی ها را روی صفحه نمایش می دهد. رفع انسداد صفحه تضمین می کند که صفحه می تواند به ورودی های کاربر به سرعت پاسخ دهد. برای جلوگیری از تأخیر در پاسخگویی، از محاسبات سنگین یا کارهای طولانی مدت روی رشته اصلی اجتناب کنید.
3. کارهای طولانی را از بین ببرید
کارهایی که بیش از 50 میلی ثانیه طول می کشند می توانند در توانایی صفحه برای پاسخگویی موثر به ورودی های کاربر اختلال ایجاد کنند. تقسیم این وظایف طولانی به قطعات کوچکتر به مرورگر اجازه می دهد تا مدیریت ورودی را بین این وظایف پراکنده کند و پاسخگویی کلی را بهبود بخشد.
4. اجرای جاوا اسکریپت را بهینه کنید
جاوا اسکریپت می تواند به طور قابل توجهی بر پاسخگویی صفحه شما تأثیر بگذارد. بهینه سازی نحوه بارگذاری و اجرای جاوا اسکریپت در صفحه شما می تواند امتیازات INP را بهبود بخشد. تکنیکها شامل به تعویق انداختن جاوا اسکریپت غیر بحرانی، استفاده از اسکریپتهای همگام، و حذف کدهای استفاده نشده است.
5. کارهای غیر ضروری را به حداقل برسانید
وظایف موجود در صفحه خود را ارزیابی کنید و مواردی را که برای تجربه کاربری فوری ضروری نیستند شناسایی کنید. به تعویق انداختن یا حذف کارهای غیر ضروری می تواند منابع را آزاد کند و به مرورگر اجازه می دهد تعاملات کاربر را در اولویت قرار دهد.
6. اقدامات مهم را اولویت بندی کنید
همه وظایف یکسان ایجاد نمی شوند. با اولویتبندی اقدامات مهم – مانند آنهایی که مستقیماً با تعاملات کاربر مرتبط هستند – مطمئن میشوید که این کارها ابتدا اجرا میشوند و منجر به تجربهای روانتر و پاسخگوتر میشوند.
7. درخواست IdleCallback را افزایش دهید
این requestIdleCallback API به شما امکان می دهد تا زمانی که مرورگر غیرفعال است، وظایف پس زمینه را برای اجرا برنامه ریزی کنید. این به ویژه برای کارهایی که برای تجربه کاربری فوری حیاتی نیستند مفید است. با استفاده از requestIdleCallback، مطمئن می شوید که این وظایف در پاسخگویی صفحه به ورودی های کاربر تداخلی ایجاد نمی کند.
بهبود مستمر
پیادهسازی این استراتژیها نیازمند یک رویکرد متفکرانه برای توسعه وب و درک نحوه پردازش تعاملات کاربر است. ابزارهایی مانند Lighthouse و PageSpeed Insights میتوانند بینشهایی در مورد امتیاز Interaction to Next Paint ارائه دهند. علاوه بر این، اینها می توانند زمینه های خاصی را برای بهبود شناسایی کنند.
میتوانید با بهینهسازی تماسهای رویداد، به حداقل رساندن انسداد موضوع اصلی، شکستن وظایف طولانی و اولویتبندی اقدامات کاربر محور، پاسخگویی سایت خود را به میزان قابل توجهی افزایش دهید. این منجر به تجربه کاربری بهتر می شود. همچنین با تاکید گوگل بر پاسخگویی صفحه به عنوان یک جزء حیاتی سئو در دوره Core Web Vitals مطابقت دارد.
بهبود INP یک فرآیند مستمر است که می تواند منجر به دستاوردهای قابل توجهی در رضایت و تعامل کاربر شود. با اجرای این تغییرات، عملکرد سایت خود را زیر نظر داشته باشید. تأثیر آن بر امتیازات INP خود را بررسی کنید و استراتژی های خود را برای نتایج بهتر اصلاح کنید.
با نگاه به آینده
معرفی INP نشان دهنده تعهد مداوم گوگل به اصلاح سیگنال های تجربه صفحه خود است. آگاه ماندن و فعال بودن در بهینه سازی INP و دیگر Core Web Vitals برای برتری شما در سئو ضروری است.
تعامل با Next Paint یک معیار اساسی برای ارزیابی و افزایش پاسخگویی صفحه وب است. تفاوت های ظریف آن را درک کنید، ابزارهای موجود را در آغوش بگیرید و استراتژی های بهینه سازی مبتنی بر داده را پیاده سازی کنید. اطمینان حاصل کنید که وب سایت شما استانداردهای در حال تغییر تجربه کاربر و SEO را رعایت می کند.
بیایید گفتگو را در نظرات زیر ادامه دهیم. تجربیات، چالش ها و موفقیت های خود را در کار برای بهبود INP به اشتراک بگذارید. با هم، بیایید آن سایت ها را برای بلند کردن آماده کنیم!
]
منبع: https://yoast.com/inp-interaction-next-paint/

