یک روز دیگر، یک روند طراحی دیگر! طرح بندی شبکه ای بنتو موضوع این بار است. آنها جسور و زیبا هستند. به علاوه، آنها کسانی را که نیاز به تقارن دارند راضی می کنند.
بنابراین، طرح بنتو دقیقا چیست؟ به آن به عنوان یک پازل فکر کنید. ظروف با اندازه های مختلف در کنار هم قرار می گیرند تا ظاهری بدون درز ایجاد کنند. با الهام از فرهنگ ژاپنی، در سراسر وب ظاهر می شود.
دلیل خوبی برای محبوبیت روزافزون بنتو وجود دارد. شما می توانید از این طرح ها به روش های مختلفی استفاده کنید. همه چیز از فهرست پست های وبلاگ گرفته تا ویژگی های محصول امکان پذیر است. آنها همچنین برای صفحه نمایش داشبورد عالی هستند.
همچنین باید به نقشی که تکامل CSS ایفا کرده است اشاره کنیم. هم CSS Grid و هم Flexbox ساخت این طرحبندیها را آسانتر میکنند. هیچ هک یا راه حلی لازم نیست!
با این کار، در اینجا نگاهی به 8 طرح بندی زیبای شبکه Bento داریم.
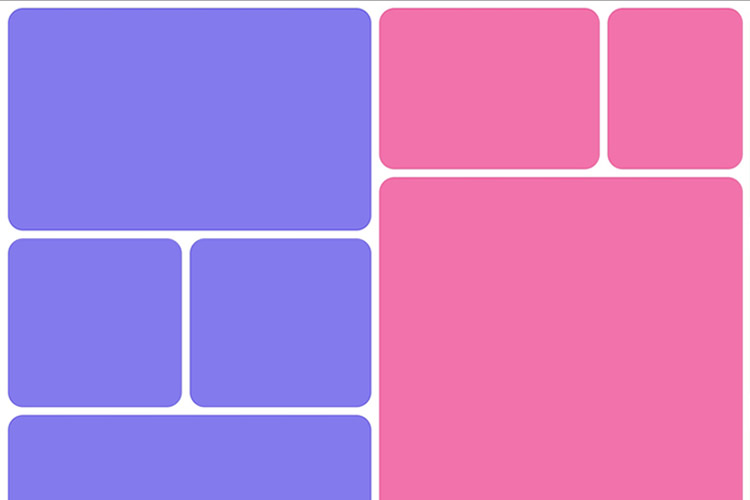
طرح بندی شبکه ای پیچیده Bento CSS
CSS Grid قدرت زیادی را در یک بیت کوچک کد بسته بندی می کند. به عنوان مثال، این طرح شبکه پیچیده تنها به 43 خط CSS نیاز دارد. طرح هم کارآمد و هم به طور طبیعی پاسخگو است. بنابراین، شما مجبور نخواهید بود با پرس و جوهای رسانه ای بازی کنید.
طرح Bento Complex Pento را ببینید
داشبورد پاسخگو به سبک Bento
در اینجا یک طرح داشبورد زیبا وجود دارد که از بنتو سود می برد. طرح بندی یک راه عالی برای نمایش محتوای مرتبط ارائه می دهد. همه چیز به طور منظم سازماندهی شده است و به راحتی قابل پیگیری است. استفاده از عکاسی و رنگ این نمونه را برجسته می کند.
به داشبورد پاسخگو قلم مراجعه کنید | سبک بنتو توسط اجم گوکدوگان
طرح مفهومی طراحی بنتو
این صفحهآرایی برداشتی متفاوت از زیباییشناسی بنتو است. یک نوار کناری با پیمایش درون صفحه وجود دارد. کلیک کردن روی یک دکمه آن را بزرگ می کند. در همین حال، ظرف محتوا ارتفاع ثابتی را حفظ می کند.
مفهوم طراحی Pen bento توسط Abhishek Bhardwaj را ببینید
Bento-Box-V1.0.1
چیدمان بنتو نیز از مینیمالیسم سود می برد. این طرح دارای زنگ ها و سوت های کمتری است. به استفاده از فضای سفید و تایپوگرافی خوانا توجه کنید. نمودارهای متحرک توجه شما را به خود جلب می کند، بدون اینکه طاقت فرسا باشد.
قلم Bento-Box-V1.0.1 توسط Gwenaël Guiraud را ببینید
چسبنده بنتو در اسکرول
این نمایش “چسبنده” جلوه های ویژه ای را به ترکیب اضافه می کند. در حین پیمایش، نحوه چسبندگی عناصر خاص را تماشا کنید. ایده این است که شما می توانید فراتر از شبکه های استاتیک بروید. بنتو هم می تواند سرگرم کننده باشد!
Pen Sticky Bento در اسکرول ✨ توسط Jhey را ببینید
Bento Grid با استفاده از CSS Flexbox
بیایید مثال جالب دیگری را با استفاده از Flexbox بررسی کنیم. این شبکه ظاهری نئونی دارد و شامل افکتهای شناور خنک است. امتیازهای جایزه در اینجا برای حفظ خوانایی و پاسخگویی.
شبکه Pen bento – چالش (Chrome +111) توسط EaterUsr را ببینید
چیدمان مبتنی بر کارت با مرزهای گرادیان
در اینجا یک مثال برای کسانی است که میخواهند از بین مردم متمایز شوند. این طرحبندی مبتنی بر کارت دارای حاشیههای متحرک، جلوههای «پاک کردن» و استایل شناور زیبا است. چیدمان تمیز باقی می ماند – حتی با همه آن چیزهای خوب.
کارت های قلم (مرز گرادیان) توسط دان را ببینید
CSS Grid & :has() طرح بندی شبکه ای
ما می توانیم با CSS به دستاوردهای زیادی برسیم :has() شبه طبقه این مثال از آن برای تنظیم چیدمان استفاده میکند، زیرا کادرها اضافه و کم میشوند. تماشا کنید که چیدمان تقارن کامل را در سراسر حفظ می کند.
شبکه Pen Always Great Grid را ببینید – شبکه CSS + :has() + مشاهده انتقالها توسط آدام آرگیل
از Bento Grids برای زیبا و مرتب نگه داشتن چیدمان خود استفاده کنید
ایده استفاده از زیبایی بنتو در طراحی وب جدید نیست. با این حال، تکنیکهای قدیمیتر چیدمان CSS ساخت آنها را دشوار میکرد. دیگر اینطور نیست.
شاید بهترین بخش این است که CSS مدرن تمام کارهای کثیف را انجام می دهد. ما نیازی به محاسبه محاسبات پیچیده نداریم. CSS Grid و Flexbox می توانند این کار را برای ما انجام دهند.
که ما را برای آزمایش آزاد می گذارد. مثال های بالا نشان می دهد که چه چیزی ممکن است. و می توانید هر چقدر که دوست دارید خلاق باشید.
آیا می خواهید نمونه های بیشتری از شبکه Bento را ببینید؟ مجموعه CodePen ما را بررسی کنید!
بالا
]
منبع: https://speckyboy.com/css-bento-grid-layouts/