
بروزرسانی: 22 آبان 1404
اخبار هفتگی طراحان شماره 731
Git Good Practices
روش های ضروری Git برای توسعه دهندگان، پوشش مدیریت شعب، قراردادهای نام گذاری، و استراتژی های متعهد برای ارتقای همکاری و مدیریت کد.
جاوا اسکریپت وانیلی، کتابخانه ها، و تلاش برای رندرینگ DOM Stateful
این مقاله به بررسی وانیلی جاوا اسکریپت و کتابخانه ها در دستیابی به رندر پویا DOM، با تمرکز بر متعادل کردن کارایی و سادگی در توسعه وب می پردازد.
کتاب راهنمای طراحان اخلاقی در مورد الگوهای تاریک
راهنمای جامع برای طراحان در مورد اجتناب از اقدامات غیراخلاقی (الگوهای تاریک) در طراحی دیجیتال.
ریاضی CSS جدید
دن ویلسون توابع ریاضی CSS جدیدی مانند pow()، sqrt()، و hypot() در کنار مثال های کاربردی
CSS منطقی است 
jQuery 4.0.0 بتا
jQuery 4.0.0 بتا منتشر شده است و عملکرد را بهبود می بخشد، پشتیبانی از اینترنت اکسپلورر را زیر نسخه 11 کاهش می دهد و API های منسوخ را حذف می کند.
فونت های نمایش رایگان با استعداد خلاقانه
یکی از این خانواده های فونت نمایش رایگان بسیار خلاقانه را دانلود کنید و توجه بیننده را جلب کنید و مطمئن شوید که پیام شما مورد توجه قرار می گیرد.
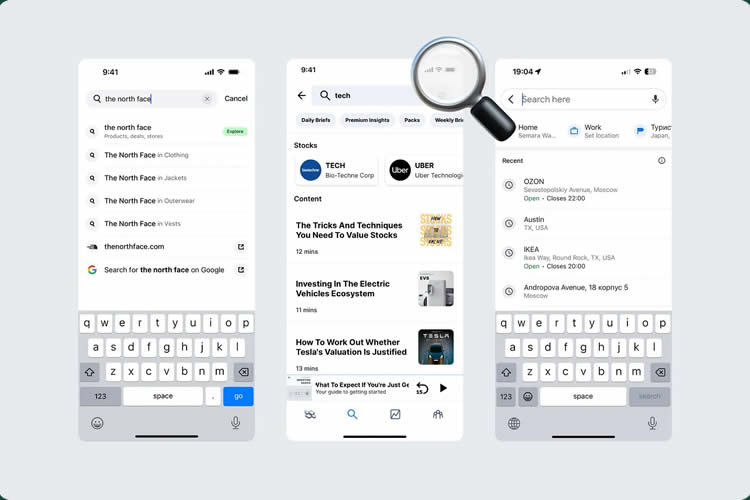
الگوهای جستجوی موبایل 
نمونه های جالب استفاده از SVG Shape در طراحی وب 
Ordena.js: فهرست های تودرتو که آسان شده است
یک کتابخانه جدید جاوا اسکریپت برای ایجاد و مدیریت لیست های تو در تو، تمرکز بر سادگی، بدون وابستگی و سازگاری با مرورگر مدرن.
یک دیگ بخار پروژه CSS
دیگ سی اس اس اندی بل با استفاده از روش CUBE CSS، با تاکید بر ثبات، مقیاس پذیری و ادغام Tailwind CSS برای کلاس های کاربردی.
مرورگرها در حال حاضر عجیب هستند 
Utility-First CSS چیست؟
Heydon Pickering اولین CSS کاربردی را بررسی می کند، آن را با روش های سنتی CSS مقایسه می کند، تمرکز آن را بر استایل بندی خاص جزء و تاثیر آن بر سازگاری طراحی و وضوح کد برجسته می کند.
منبع: https://speckyboy.com/weekly-news-for-designers-731/