در این آموزش سریع، دو روش برای تقسیم پسزمینه یک صفحه به دو رنگ یاد خواهید گرفت.
طرحبندیهای زیر را که با Bootstrap ساخته شدهاند، در نظر بگیرید:






در اینجا ما سه بخش داریم:
- بخش اول و سوم شامل یک عنوان و چند متن ساختگی است.
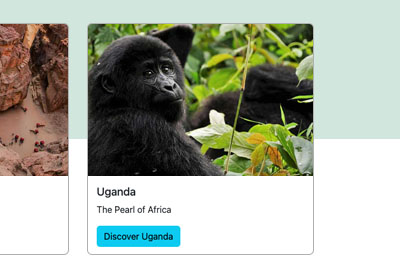
- بخش دوم شامل سه کارت است.
آنچه می خواهیم این است که بسته به چیدمان، نیمی از پس زمینه قسمت دوم را رنگ آمیزی کنیم.
روش 1 – استفاده از گرادیان
سریعترین روش ایجاد یک پس زمینه رنگی تقسیم شده از طریق یک گرادیان خطی است. استایل زیر کافی است؛ تنها چیزی که نیاز داریم این است که بسته به طرح بندی، استاپ های رنگی درست را تنظیم کنیم (به طور پیش فرض، گرادیان های خطی از بالا به پایین اجرا می شوند):
1 |
/*CUSTOM VARIABLES HERE*/
|
2 |
|
3 |
.section-second { |
4 |
background: linear-gradient(var(--bg) 50%, transparent 50%); |
5 |
}
|
در اینجا نحوه ظاهر اولین طرح ما با این تکنیک است:
و اینم مورد دوم:
روش 2 – استفاده از شبه عناصر
روش دیگر برای تقسیم رنگ پسزمینه یک بخش به دو رنگ، تعیین یک شبه عنصر و تنظیم ارتفاع آن برابر با ارتفاع نیم بخش است. سپس، بسته به جایی که می خواهیم آن را قرار دهیم، ارتفاع آن را به عنوان هر کدام قرار می دهیم top: 0 یا bottom: 0.
در زیر سبک هایی وجود دارد که پس از استفاده از تودرتوی CSS به آنها نیاز خواهیم داشت:
1 |
/*CUSTOM VARIABLES HERE*/
|
2 |
|
3 |
.section-second { |
4 |
position: relative; |
5 |
|
6 |
&::before { |
7 |
content: ""; |
8 |
position: absolute; |
9 |
top: 0; |
10 |
/*bottom: 0;*/
|
11 |
left: 0; |
12 |
right: 0; |
13 |
height: 50%; |
14 |
z-index: -1; |
15 |
background: var(--bg); |
16 |
}
|
17 |
}
|
در اینجا نحوه ظاهر اولین طرح ما با این تکنیک است:
و اینم مورد دوم:
نتیجه
در این آموزش کوتاه، دو روش آسان برای تقسیم عمودی پسزمینه یک صفحه به دو رنگ را مورد بحث قرار دادیم. بدیهی است که اگر بخواهید پسزمینه را به صورت افقی تغییر دهید، مفهوم یکسان باقی میماند.
نکته آخر اینکه تمام دموهای این آموزش به مجموعه CodePen اضافه شده است. حتما آن را بررسی کنید و کمی به آن عشق بورزید!
مثل همیشه، خیلی ممنون که خواندید!
طرح های نامتقارن
اگر می خواهید بخش هایی با طرح های نامتقارن بسازید، این آموزش ها را بررسی کنید.
]
منبع: https://webdesign.tutsplus.com/2-ways-to-make-half-colored-background-page-sections–cms-108648t