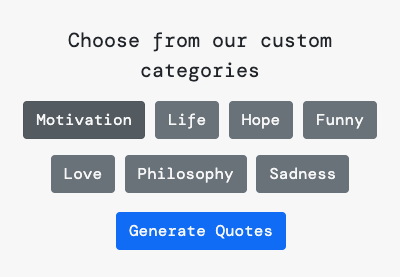
در این آموزش، نحوه ایجاد یک برنامه “AI Quotes Generator” با جاوا اسکریپت را یاد خواهیم گرفت. این برنامه نحوه واکشی داده ها از OpenAI API و تولید نقل قول های جذاب برای دسته های مختلف یا حالت های دلخواه را نشان می دهد. ساختار HTML ساختار HTML از عناصر زیر تشکیل خواهد شد: … ادامه خواندن چگونه با OpenAI و جاوا اسکریپت یک “مولد نقل قول AI” ایجاد کنیم
نویسنده: Esther Vaati
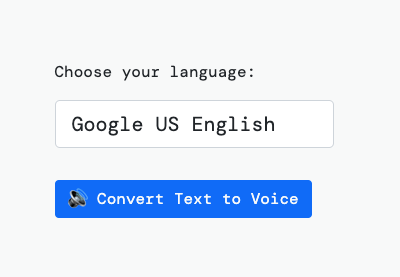
چگونه یک برنامه متن به صدا با جاوا اسکریپت بسازیم
این آموزش نحوه تبدیل متن به گفتار با استفاده از جاوا اسکریپت را پوشش می دهد WebSpeechAPI. این دارای یک رابط کاربری ساده است که در آن کاربر متن مورد نظر را اضافه می کند، سپس روی دکمه ای کلیک می کند تا گفتار مربوطه را ایجاد کند. نسخه نمایشی متن به گفتار ما در… ادامه خواندن چگونه یک برنامه متن به صدا با جاوا اسکریپت بسازیم
نحوه ایجاد یک ساعت دیجیتال دو بعدی با HTML، CSS و جاوا اسکریپت وانیلی
آیا ایجاد ساعت دیجیتال زیبای خود با فناوری های اولیه وب سرگرم کننده نیست؟ این آموزش نحوه ایجاد یک ساعت دیجیتال سه بعدی مصنوعی با HTML، CSS و جاوا اسکریپت Vanilla را پوشش می دهد. بیا شروع کنیم! ساختار HTML ساختار HTML از یک محفظه مستطیل شکل با نمایش زمان در داخل تشکیل شده است.… ادامه خواندن نحوه ایجاد یک ساعت دیجیتال دو بعدی با HTML، CSS و جاوا اسکریپت وانیلی
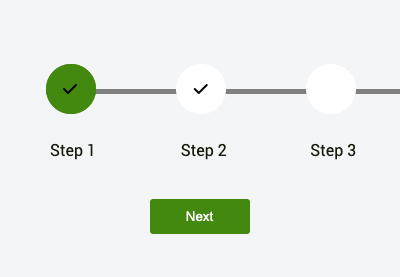
ایجاد یک کامپوننت پله ای پیشرفت (مناسب برای فرم ها)
مؤلفه پلهای پیشرفت ابزاری است که در فرمهایی برای سادهسازی تعامل کاربر با تقسیم وظایف به مراحل قابل مدیریت اضافه میشود. ناوبری ساده ارائه می دهد، پیشرفت را به صورت بصری دنبال می کند و تجربه کاربر را افزایش می دهد. این آموزش ساخت کامپوننت پله ای پیشرفت با HTML، CSS و جاوا اسکریپت را… ادامه خواندن ایجاد یک کامپوننت پله ای پیشرفت (مناسب برای فرم ها)
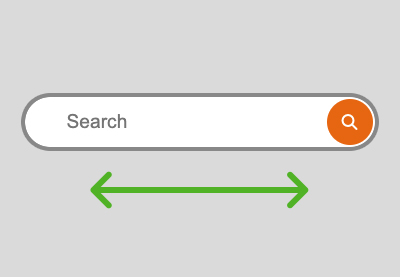
چگونه یک ورودی جستجوی گسترده با HTML، CSS و جاوا اسکریپت ایجاد کنیم
به عنوان یک طراح، می توانید تجربه کاربری یک وب سایت یا اپلیکیشن موبایل را با افزودن انیمیشن های ظریف به اجزای آن افزایش دهید. یکی از این مؤلفه ها کادر ورودی جستجو است. این آموزش نحوه ایجاد ورودی جستجوی گسترده را پوشش می دهد. زمانی که کاربر روی نماد جستجو کلیک می کند، گسترش… ادامه خواندن چگونه یک ورودی جستجوی گسترده با HTML، CSS و جاوا اسکریپت ایجاد کنیم