به نسخه دیگری از Fresh Resources خوش آمدید! این بار، ما ترکیبی از ابزارها، کتابخانهها و دیگر منابع خارقالعاده را برای توسعهدهندگان و طراحان همکارمان انتخاب کردهایم.
در میان نکات برجسته، ابزاری را خواهید دید که دسترسی به وب را ابهام می کند، کتابخانه ای پیشگامانه برای لاراول که از ارتباطات بلادرنگ پشتیبانی می کند و راه حل های نوآورانه برای احراز هویت. بیایید با هم این جواهرات را کشف کنیم!
منابع تازه برای طراحان و توسعه دهندگان وب (فوریه 2024)
به مجموعه فوریه ما در سری Fresh Resources خوش آمدید! با شروع سال جدید چه لحظه ای بهتر… ادامه مطلب
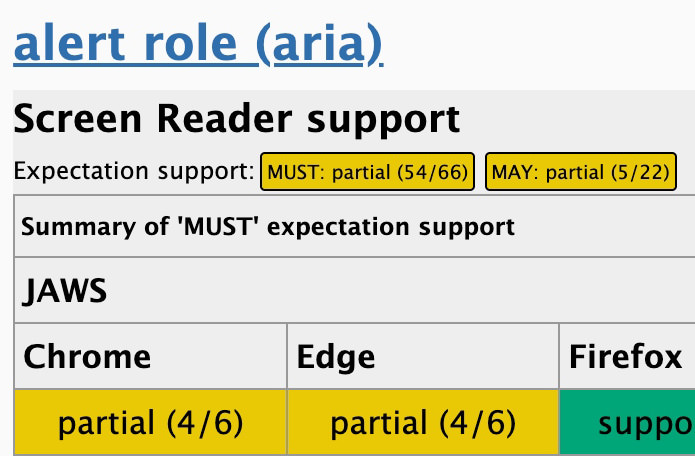
پشتیبانی A11y
پشتیبانی A11y یک ابتکار جامعه محور است که برای کمک به توسعه دهندگان در درک چگونگی ویژگی های وب به خصوص طراحی شده است aria-* ویژگیها، روی فناوریهای کمکی انجام میدهند.
مانند CanIUse به آن فکر کنید، که بینش دقیقی در مورد سازگاری ویژگی های HTML با دستگاه های کمکی ارائه می دهد. همچنین منابع آزمایشی را فراهم می کند که طیف گسترده ای از فناوری ها از جمله JAWS، NVDA و VoiceOver را پوشش می دهد.

JollyUI
JollyUI، با الهام از کتابخانه محبوب shadcn/ui React UI و ساخته شده بر روی مؤلفه های React Aria، مجموعه ای از اجزای وب سایت قابل دسترس و قابل تنظیم را ارائه می دهد.
از دکمهها گرفته تا فرمها، پیمایش تا همپوشانیها، این مؤلفهها را بدون زحمت در پروژههای خود ادغام کنید تا تجربه کاربری بهتری داشته باشید.

بوم JSON
JSONCanvas انقلابی در نحوه سازماندهی و نمایش جریان های اطلاعات و نمودارهای جریان، همه از طریق سادگی فرمت JSON ایجاد می کند. در ابتدا برای Obsidian ایجاد شد، اما اکنون با برنامه های مختلف از جمله Flowchart Fun و Mermaid سازگار است. یک کتابخانه عالی برای بهبود مستندات یا ارائه های پروژه شما.

فیلامنت نسخه پذیر
فیلامنت نسخه پذیر یک پلاگین برای چارچوب Filament است که برای ادغام یکپارچه با بسته Laravel Versionable طراحی شده است. این افزودن قابلیتهای بازبینی به مدلهای Eloquent در پروژههای Filament را ساده میکند و اجازه میدهد فیلدهای مشخصی از مدلها پس از ذخیره ذخیره شوند. این به توسعه دهندگان این امکان را می دهد تا به راحتی مدل ها را به هر نسخه قبلی برگردانند.

Alternative را باز کنید
OpenAlternative فهرست جامعی از جایگزین های منبع باز برای نرم افزارها و خدمات پرکاربرد ارائه می دهد. این نرم افزار که دسته بندی های مختلفی مانند ابزارهای بهره وری، تجزیه و تحلیل، پلتفرم های چت و CMS را در بر می گیرد، منبعی ارزشمند برای کسانی است که ترجیح می دهند از نرم افزارهای منبع باز برای کنترل بیشتر بر داده ها و سفارشی سازی خود استفاده کنند.

ورودی OTP
ورودی OTP یک جزء ساده React است که بر ساده سازی ایجاد ورودی های رمز عبور یک بار مصرف (OTP) در دسترس تمرکز دارد. این کاملاً قابل تنظیم است و بدون استایل ارائه میشود و به توسعهدهندگان این امکان را میدهد که طول OTP را مشخص کنند و سبکهای سفارشی را برای تناسب کامل با پروژههای React خود اعمال کنند.

دیتونا
دیتونا فرآیند راه اندازی محیط های توسعه را در زیرساخت های مختلف ساده می کند.
سازگار با ویندوز، لینوکس، و macOS، و پشتیبانی از هر دو معماری x86 و ARM، Daytona همکاری و کارایی را افزایش میدهد. این نرم افزار به آرامی با IDE های محبوب مانند VSCode و JetBrains ادغام می شود و ویژگی هایی مانند فضاهای کاری پروژه های متعدد و یکپارچه سازی معکوس پروکسی را برای افزایش بهره وری و کار تیمی ارائه می دهد.

میکروکپی
میکروکپی گنجینه ای از نمونه های میکروکپی مورد استفاده در محصولات دیجیتال را به نمایش می گذارد. این منبع غنی از الهام برای ایجاد سرفصلهای قانعکننده، پیامهای خطا، و سایر متون رابط کاربری است که برای طراحان و توسعهدهندگانی که قصد دارند تجربه کاربر را فقط با کلمات مناسب اصلاح کنند بسیار ارزشمند است.

اجزای محرک
اجزای محرک کتابخانه ای از اجزای قابل استفاده مجدد را برای چارچوب Stimulus ارائه می دهد. این اجزا که برای تسریع توسعه front-end طراحی شدهاند، UI و الگوهای تعامل مشترک را پوشش میدهند و فرآیند طراحی کارآمدتری را تسهیل میکنند.

Paraglide.js
ParaglideJS یک کتابخانه بین المللی سازی (i18n) پیشرفته است که کاملاً با فریم ورک هایی مانند Next.js، Svelte و Astro ادغام می شود. با تاکید بر سهولت استفاده و عملکرد، از درخت تکانی استفاده می کند تا از بارگیری پیام های ضروری اطمینان حاصل کند و سرعت صفحه و اندازه فایل شما را بهینه کند.

آواتارشن
آواتارشن ابزاری ابداعی برای ایجاد آواتارهای شخصی شده به سبک مفهومی است. ویژگیها را از مو تا لباس شخصیسازی کنید، و آواتارها را برای نمایش رسانههای اجتماعی یا برنامههای خود عالی کنید. به عنوان یک راه حل منبع باز، به صورت رایگان برای استفاده شخصی و تجاری در دسترس است.
همچنین بخوانید:
10 وب سایت برای ایجاد آواتار خود

اندازه بوم
اندازه بوم یک کتابخانه جاوا اسکریپت زیرک است که حداکثر ابعاد – مساحت، ارتفاع و عرض – عناصر بوم HTML را در مرورگرهای مختلف، بله، حتی اینترنت اکسپلورر 10، آشکار می کند! ماهیت سبک، پشتیبانی از ماژولهای UMD و ESM، وبکارگران و بوم خارج از صفحه، آن را به نیروگاهی برای بهینهسازی سرعت تبدیل کرده است. ایده آل برای توسعه دهندگانی که علاقه مند به مهار بوم ها هستند و در عین حال از سازگاری بین مرورگرها اطمینان می دهند.

طوفان برجسته
طوفان برجسته، یک راه حل سریع برجسته سازی کد مبتنی بر PHP، با پشتیبانی از چندین زبان از جمله PHP، HTML، Blade، SQL و CSS می درخشد. نحو و برچسبهای سفارشی آن، سبکهای برجستهسازی سفارشی را فعال میکنند. یک انتخاب مثال زدنی برای کسانی که به دنبال جایگزینی سریع، منبع باز و رایگان برای ابزارهایی مانند Torchlight یا Shiki هستند.

OTPHP
OTPHP ایجاد و مدیریت گذرواژه های یک بار مصرف (OTP) را ساده می کند، با رعایت استانداردهای RFC 4226 و RFC 6238 برای الگوریتم های HOTP و TOTP. این یک موهبت برای تنظیم روشهای احراز هویت ایمن در همگام با Google Authenticator و سایر برنامههای مشابه است که امنیت را با حداقل تلاش توسعه افزایش میدهد.
همچنین بخوانید:
15 بهترین مدیر رمز عبور برای سال 2023

ویرایش کامل سایت
ویرایش کامل سایت راهنمای شما برای ویژگی ویرایش کامل سایت در وردپرس است که راهی جدید برای سفارشی کردن کل وب سایت ها به طور مستقیم در ویرایشگر بلوک ارائه می دهد. برای باز کردن پتانسیل کامل FSE برای ایجاد سایت های وردپرس پویا و سفارشی، به آموزش ها و منابع بروید.

CookieConsent
CookieConsent یک کتابخانه جاوا اسکریپت کاربر پسند است که افزودن بنرهای رضایت کوکی مطابق با GDPR را به سایت شما ساده می کند. طراحی و عملکرد بنر را طوری تنظیم کنید که با زیبایی سایت شما ترکیب شود و در عین حال کاربران را در مورد استفاده از کوکی ها مطلع کنید.

لاراول ریورب
Laravel Reverb، یک سرور WebSocket ساخته شده توسط لاراول، برنامه ها را با قابلیت های ارتباطی بلادرنگ غنی می کند. کاملاً در اکوسیستم لاراول ادغام شده است و با ابزارهایی مانند Forge و Pulse هم افزایی دارد. منبع باز و قابل پیمایش از طریق دستورات Artisan، ابزاری ضروری برای افزایش تعامل برنامه است.

JSON به PHP
JSON به PHP تبدیل داده های JSON به کد PHP را ساده می کند. فقط هر شی یا آرایه JSON را وارد کنید، و voilÃ، معادل PHP تولید می کند. این ابزار برای توسعه دهندگانی که نیاز به پل زدن یکپارچه JSON و PHP دارند، به ویژه هنگام مدیریت مجموعه داده های گسترده، یک موهبت است.

Symfony 7 Screencast
از طریق یک سری آموزشی جامع در Symfony 7 Screencasts به اصول Symfony شیرجه بزنید. این مجموعه با پوشش همه چیز از اصول اولیه گرفته تا تکنیک های پیشرفته مانند قالب بندی Twig، اشکال زدایی، و ایجاد API های JSON، برای تازه واردان و توسعه دهندگان باتجربه که به دنبال افزایش مهارت های Symfony خود هستند، عالی است.

Runtime Compat
Runtime Compat بینش ارزشمندی در مورد سازگاری API جاوا اسکریپت در Node.js، Deno، مرورگرها و Bun ارائه می دهد. شبیه CanIUse است که در آن وضعیت اجرای APIهای بومی جاوا اسکریپت مانند Response، Storage و TextEncoder را در محیط های زمان اجرا مختلف ارائه می دهد.

]
منبع: https://www.hongkiat.com/blog/designers-developers-monthly-03-2024/