ابتکار Google Core Web Vitals توجه صاحبان وبسایتها را به تجربه کاربر افزایش داده است. اکنون می توانید راحت تر ببینید که کاربران چه زمانی در وب سایت شما تجربیات ضعیفی دارند و UX ضعیف نیز تأثیر بیشتری بر سئو دارد.
این بدان معناست که شما باید وب سایت خود را برای شناسایی بهینه سازی ها آزمایش کنید. فراتر از آن، نظارت تضمین می کند که می توانید از امتیازات Core Web Vitals خود جلوتر بمانید برای بلند مدت
بیایید دریابیم که چگونه با انواع مختلف داده های Core Web Vitals کار کنیم و چگونه نظارت می تواند به شما کمک کند بینش عمیق تری نسبت به تجربیات کاربر به دست آورید و به شما در بهینه سازی آنها کمک کند.
Core Web Vitals چیست؟
سه معیار حیاتی وب وجود دارد که گوگل برای اندازه گیری جنبه های مختلف عملکرد وب سایت استفاده می کند:
- بزرگترین رنگ محتوایی (LCP)،
- تغییر چیدمان تجمعی (CLS)،
- تعامل با رنگ بعدی (INP).

بزرگترین رنگ محتوایی (LCP)
متریک Largest Contentful Paint نزدیکترین معیار به اندازه گیری زمان بارگذاری سنتی است. با این حال، LCP یک نقطه عطف بارگذاری صفحه صرفاً فنی مانند رویداد بارگیری جاوا اسکریپت را ردیابی نمی کند. در عوض، بر روی آنچه کاربر می تواند با اندازه گیری ببیند تمرکز می کند چه مدت پس از باز کردن یک صفحه، بزرگترین عنصر محتوا در صفحه ظاهر می شود.
هرچه LCP سریعتر اتفاق بیفتد، بهتر است و گوگل امتیاز LCP را کمتر از 2.5 ثانیه ارزیابی می کند.

تغییر چیدمان تجمعی (CLS)
تغییر چیدمان تجمعی کمی معیار عجیبی است، زیرا سرعت وقوع یک اتفاق را اندازه نمیگیرد. در عوض، نگاه می کند پس از شروع بارگذاری صفحه، طرح بندی صفحه چقدر پایدار است. تغییرات چیدمان به این معنی است که محتوا حرکت می کند، کاربر را منحرف می کند و به طور بالقوه باعث کلیک های تصادفی روی عنصر UI اشتباه می شود.
امتیاز CLS با نگاه کردن به اینکه یک عنصر چقدر جابجا شده و چقدر بزرگ است محاسبه می شود. امتیاز زیر 0.1 را هدف گذاری کنید تا امتیاز خوبی از گوگل بگیرید.

تعامل با رنگ بعدی (INP)
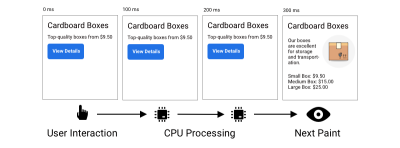
حتی وبسایتهایی که به سرعت بارگذاری میشوند، اغلب کاربران را در هنگام تعامل با صفحه ناامید میکنند. به همین دلیل است که Interaction to Next Paint اندازه گیری می کند چه مدت صفحه پس از تعامل با کاربر بدون به روز رسانی بصری ثابت می ماند.
فعل و انفعالات صفحه باید عملاً فوری باشد، بنابراین گوگل امتیاز INP زیر 200 میلی ثانیه را توصیه می کند.

انواع مختلف داده های Core Web Vitals چیست؟
اغلب معیارهای سرعت صفحه متفاوتی را می بینید که توسط ابزارها و منابع داده مختلف گزارش شده است، بنابراین درک تفاوت ها مهم است. ما یک مقاله کامل فقط در مورد آن منتشر کردهایم، اما در اینجا تفکیک سطح بالا همراه با مزایا و معایب هر یک آمده است:
- تست های مصنوعی
این تست ها بر حسب تقاضا در یک محیط آزمایشگاهی کنترل شده در یک مکان ثابت با سرعت شبکه و دستگاه ثابت اجرا می شوند. آنها می توانند گزارش ها و توصیه های بسیار دقیقی ارائه دهند. - نظارت بر کاربر واقعی (RUM)
این داده ها به شما می گوید که سرعت وب سایت شما برای بازدیدکنندگان واقعی شما چقدر است. این بدان معناست که برای جمعآوری آن باید یک اسکریپت تحلیلی نصب کنید و گزارشهایی که در دسترس هستند جزئیات کمتری نسبت به آزمایشهای آزمایشگاهی دارند. - داده های CrUX
Google از کاربران Chrome به عنوان بخشی از گزارش تجربه کاربر Chrome (CrUX) جمع آوری می کند و از آن به عنوان سیگنال رتبه بندی استفاده می کند. برای هر وب سایتی با ترافیک کافی در دسترس است، اما از آنجایی که یک پنجره متحرک 28 روزه را پوشش می دهد، مدتی طول می کشد تا تغییرات وب سایت شما در اینجا منعکس شود. همچنین شامل هیچ داده اشکال زدایی نمی شود تا به شما در بهینه سازی معیارهایتان کمک کند.
با اجرای یک تست سرعت صفحه شروع کنید
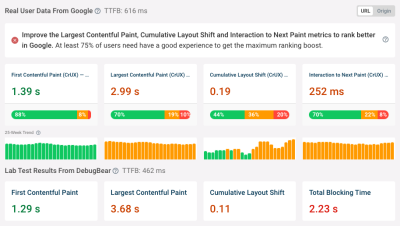
قبل از ثبت نام برای یک سرویس نظارت، بهتر است یک آزمایش آزمایشگاهی یکباره با ابزار رایگانی مانند Google's PageSpeed Insights یا DebugBear Website Speed Test اجرا کنید. هر دوی این ابزارها با داده های Google CrUX گزارش می دهند که نشان می دهد آیا کاربران واقعی با مشکلاتی در وب سایت شما مواجه هستند یا خیر.
توجه داشته باشید: دادههای آزمایشگاهی که از برخی ابزارهای مبتنی بر Lighthouse دریافت میکنید – مانند PageSpeed Insights – میتوانند غیرقابل اعتماد باشند.

INP به بهترین وجه برای کاربران واقعی اندازهگیری میشود، جایی که میتوانید عناصری را که کاربران اغلب با آنها تعامل دارند و مشکلات در کجاست، ببینید. اما یک ابزار رایگان مانند INP Debugger میتواند نقطه شروع خوبی باشد اگر RUM را هنوز راهاندازی نکردهاید.
چگونه می توان به طور مداوم بر اساس آزمایشات آزمایشگاهی برنامه ریزی شده هسته های اصلی وب را نظارت کرد
اجرای مداوم تست ها نسبت به تست های موقتی چند مزیت دارد. مهمتر از همه، هر زمان که مشکل جدیدی در وب سایت شما ظاهر می شود، آزمایش مداوم هشدارهایی را ایجاد می کند، به شما امکان می دهد فوراً تعمیر آنها را شروع کنید. شما همچنین خواهید داشت دسترسی به داده های تاریخی، به شما امکان می دهد دقیقاً ببینید چه زمانی یک رگرسیون رخ داده است و به شما امکان می دهد نتایج آزمایش را قبل و بعد از آن مقایسه کنید تا ببینید چه چیزی تغییر کرده است.
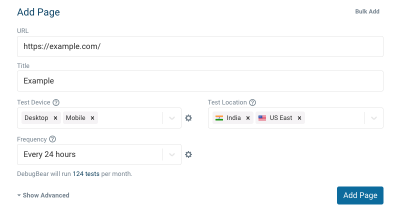
تست های آزمایشگاهی برنامه ریزی شده با استفاده از ابزار نظارت بر وب سایت مانند DebugBear آسان است. فهرستی از نشانیهای وب سایت را وارد کنید و نوع دستگاه، مکان آزمایش و فرکانس آزمایش را برای اجرای کارها انتخاب کنید:

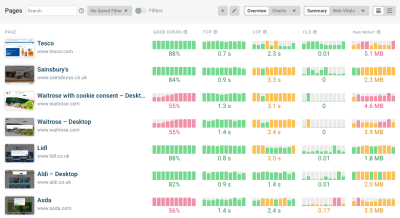
همانطور که این فرآیند اجرا می شود، داده ها را با داده های Core Web Vitals تاریخی به داشبورد دقیق وارد می کند. میتوانید تعدادی از صفحات وبسایت خود را زیر نظر داشته باشید یا سرعت رقابت خود را پیگیری کنید تا مطمئن شوید که پیشرو هستید.

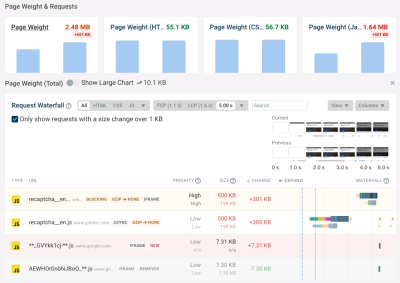
هنگامی که رگرسیون رخ می دهد، می توانید با استفاده از حالت مقایسه DebuBears به نتایج عمیق بروید. این حالت به شما امکان می دهد نتایج آزمایش قبل و بعد را در کنار هم ببینید و زمینه ای را برای شناسایی علل در اختیار شما قرار می دهد. دقیقاً می بینید که چه چیزی تغییر کرده است. به عنوان مثال، در مورد زیر می بینیم که فشرده سازی HTTP برای یک فایل کار نمی کند و منجر به افزایش وزن صفحه و زمان دانلود طولانی تر می شود.

نحوه نظارت بر حیاتی وب اصلی کاربر واقعی
تست های مصنوعی برای گزارش فوق العاده دقیق از زمان بارگذاری صفحه شما عالی هستند. با این حال، سایر جنبههای تجربه کاربر، مانند تغییرات طرحبندی و تعاملات آهسته، به شدت به نحوه استفاده کاربران واقعی از وبسایت شما بستگی دارد. بنابراین، ارزش آن را دارد که نظارت واقعی کاربر را با ابزاری مانند DebugBear تنظیم کنید.
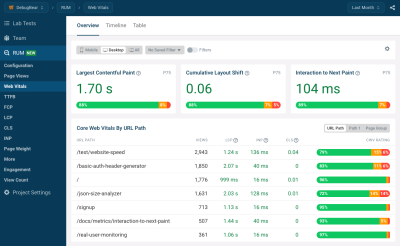
برای نظارت بر موارد حیاتی وب کاربر واقعی، باید یک قطعه تحلیلی را نصب کنید که این داده ها را در وب سایت شما جمع آوری می کند. پس از انجام این کار، می توانید داده های هر سه معیار Core Web Vitals را در کل وب سایت خود مشاهده کنید.

برای بهینهسازی امتیازات، میتوانید برای هر معیار جداگانه به داشبورد بروید، صفحه خاصی را که به آن علاقه دارید انتخاب کنید و سپس عمیقتر به دادهها بپردازید.
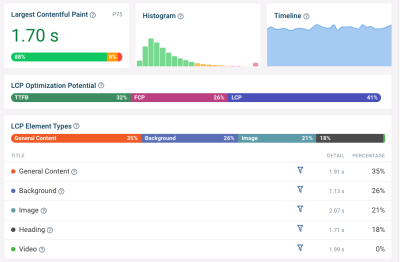
به عنوان مثال، می توانید ببینید که آیا امتیاز LCP کند به دلیل پاسخ کند سرور، منابع مسدود کننده رندر یا خود عنصر محتوای LCP ایجاد می شود.
همچنین خواهید دید که عنصر LCP بین بازدیدکنندگان متفاوت است. نتایج آزمایشات آزمایشگاهی همیشه یکسان است، زیرا به یک اندازه صفحه ثابت تکیه می کنند. با این حال، در دنیای واقعی، بازدیدکنندگان از طیف گستردهای از دستگاهها استفاده میکنند و وقتی وبسایت شما را باز میکنند، محتوای متفاوتی را مشاهده میکنند.

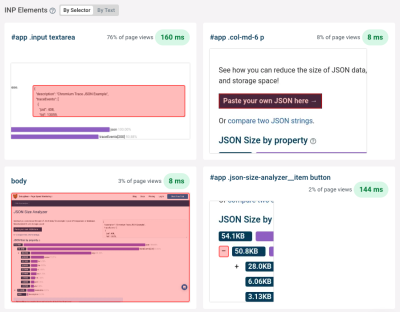
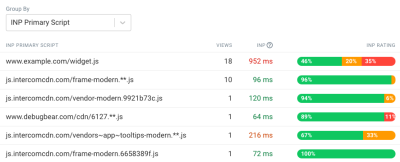
INP برای اشکال زدایی بدون داده های واقعی کاربر مشکل است. با این حال، یک ابزار تجزیه و تحلیل مانند DebugBear می تواند دقیقاً به شما بگوید که کاربران اغلب با چه عناصر صفحه ای در تعامل هستند و کدام یک از این تعاملات دیر پاسخ می دهند.

به لطف API جدید Long Animation Frames، ما همچنین میتوانیم اسکریپتهای خاصی را ببینیم که به کندی تعامل کمک میکنند. سپس میتوانیم تصمیم بگیریم این اسکریپتها را بهینهسازی کنیم، آنها را از صفحه حذف کنیم یا بهگونهای اجرا کنیم که تعاملات را برای مدت طولانی مسدود نکند.

نتیجه
نظارت مستمر Core Web Vitals به شما امکان میدهد ببینید که چگونه تغییرات وبسایت بر تجربه کاربر تأثیر میگذارد و اطمینان حاصل میکند که در صورت بروز مشکل، هشدار دریافت میکنید. در حالی که اندازهگیری Core Web Vitals با استفاده از طیف گستردهای از ابزارها امکانپذیر است، این ابزارها به دلیل نوع دادههایی که برای ارزیابی عملکرد استفاده میکنند محدود میشوند، ناگفته نماند که آنها فقط یک عکس فوری از عملکرد را در یک نقطه زمانی خاص ارائه میدهند.
ابزاری مانند DebugBear به شما امکان دسترسی به چندین نوع مختلف داده را میدهد که میتوانید از آنها برای عیبیابی عملکرد و بهینهسازی وبسایت خود استفاده کنید، با قابلیتهای RUM که سابقهای از عملکرد را برای شناسایی مشکلات در کجا و زمان وقوع ارائه میدهد. برای یک نسخه آزمایشی رایگان DebugBear در اینجا ثبت نام کنید.
(gg, yk)
]
منبع: https://smashingmagazine.com/2024/04/monitor-optimize-google-core-web-vitals/
