ابزار حمایت از دسترسی طراحان وب
یک جعبه ابزار برای طراحان وب برای حمایت از دسترسی و ارائه استراتژی ها و نکاتی برای بهبود رابط های وب برای همه کاربران.
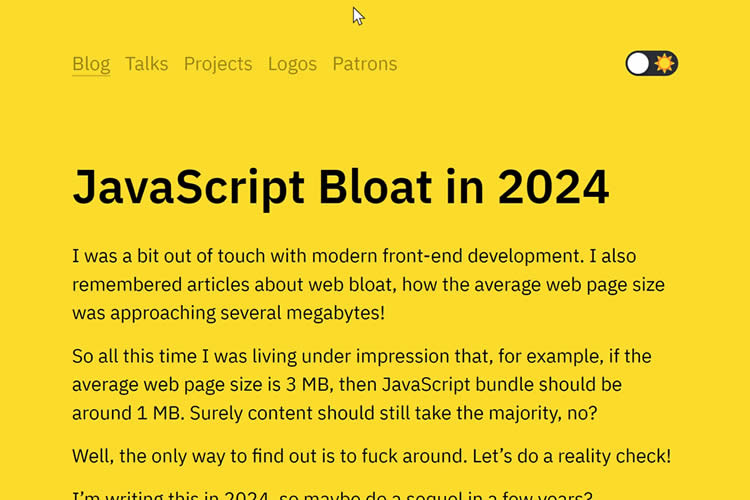
جاوا اسکریپت Bloat در سال 2024
نیکیتا پروکوپوف استفاده بیش از حد از جاوا اسکریپت در وب سایت ها را مورد بحث قرار می دهد و خواستار تمرکز بر توسعه وب ناب تر و عملکرد محور است.
تسلط بر Figma برای توسعه دهندگان
این راهنما مزایای Figma را برای توسعهدهندگان برجسته میکند، مانند پلتفرم مشترک، مبتنی بر ابر و ابزارهایی که جریانهای کاری طراحی به توسعه را ساده میکنند.
کیت UI CSS Tailframes
یک کیت UI جدید برای Tailwind CSS که اجزای از پیش طراحی شده را برای سرعت بخشیدن به توسعه وب با سفارشی سازی آسان و تمرکز بر بهره وری ارائه می دهد.
الگوهای نمایش اسلاید برای Premiere Pro
الگوهای برتر نمایش اسلاید برای Premiere Pro را کاوش کنید تا ارائههای خود را متمایز کنید. این قالب ها برای هر پروژه ای عالی هستند، راه حل های خلاقانه ای ارائه می دهند.
شیرجه عمیق به Aptos
کاوشی روشنتر از فونت پیشفرض جدید مایکروسافت، Aptos، که تعهد آن به جامعیت، دسترسی و سازگاری در طراحی را شرح میدهد.
چارچوب اجزای Winduum CSS
یک چارچوب ماژولار مؤلفه CSS که بر روی TailwindCSS ساخته شده است و بر ویژگی های CSS مدرن برای ساخت اجزای وب قابل دسترس، قابل تنظیم و سبک وزن تأکید دارد.
طراحی محصول پیشی گرفتن از UX است 
ایجاد و مدیریت الگوهای بلاک در وردپرس
وردپرس اکنون راهی برای ایجاد، مدیریت و به اشتراک گذاری الگوهای بلوک دارد – همه از داخل ویرایشگر بلاک. یاد بگیرید که چگونه همه کار می کند.
چگونه یاکوب نیلسن 10 اکتشافی قابلیت استفاده را توسعه داد؟ 
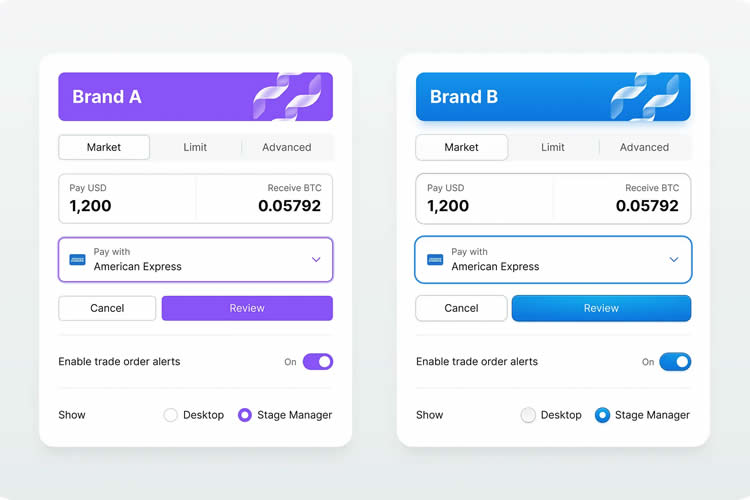
ساخت سیستم طراحی چند برند واقعی
سفری دقیق به ساختن یک سیستم طراحی واحد برای چندین برند، پلتفرم یا محصول.
آیکون های پاسخگو رایگان
مجموعه ای از آیکون های 0f 266 برای طراحی رابط کاربری. در فرمت های Figma و Skecth.
کاوش افکت های سه بعدی با توهمات نوری دو بعدی
بیاموزید که چگونه با استفاده از CSS، جاوا اسکریپت و GSAP، با تمرکز بر روی دستکاری پرسپکتیو و انیمیشن های مبهم برای واقع گرایی، جلوه های سه بعدی با توهمات نوری دو بعدی ایجاد کنید.
]
منبع: https://speckyboy.com/weekly-news-for-designers-732/