به مجموعه فوریه ما در سری Fresh Resources خوش آمدید! با آغاز سال جدید، چه لحظه ای بهتر برای کشف ابزار و منابع جدید؟ این نسخه مملو از یافته های هیجان انگیز برای طراحان و توسعه دهندگان است.
ما همه چیز را داریم، از سایتی که شما را در ایجاد مؤلفهها در چارچوبهای مختلف راهنمایی میکند، تا یک مخزن کاملاً جدید بسته جاوا اسکریپت، ابزاری برای غواصی عمیق در فضاهای رنگی، و بینشهایی در مورد ویژگی CSS. بیایید درست در آن شیرجه بزنیم و کشف کنیم که این ماه چه چیزی برای ارائه دارد.
منابع تازه برای طراحان و توسعه دهندگان وب (ژانویه 2024)
این یک سال جدید و یک ماه جدید است، پس چه زمانی بهتر برای شروع یادگیری چیزهای جدید؟ این… ادامه مطلب
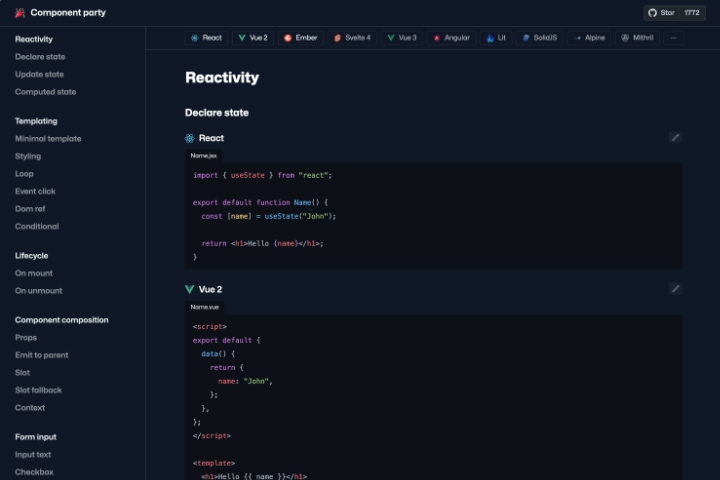
حزب جزء
حزب جزء یک نمای کلی مختصر از چارچوبهای مؤلفه وب ارائه میدهد، نحو و ویژگیها را از طریق مثالهای عملی برجسته میکند. این یک نقطه شروع ایده آل برای توسعه دهندگانی است که به دنبال معرفی سریع قبل از کاوش در چارچوب های خاص هستند.
این پوشش شامل فریمورک های مختلفی مانند React.js، Vue و Angular است.

تمپو
تمپو یک کتابخانه فشرده جاوا اسکریپت است که برای سهولت در مدیریت تاریخ ها و زمان ها طراحی شده است و از ابزارهای محبوبی مانند moment.js، day.js و date-fns الهام می گیرد.
بر خلاف اینها، بومی را تقویت می کند Date شی بدون معرفی انواع تاریخ اختصاصی، با استفاده از Intl.DateTimeFormat برای مدیریت جابجایی منطقه زمانی و فرمت های محلی خاص. API آن بصری است و بر قالب بندی تاریخ، تجزیه و دستکاری تمرکز دارد.

JSR
JSR نشان دهنده یک ابتکار مخزن بسته جدید از تیم Deno است که هدف آن رسیدگی به چالش های فعلی در اکوسیستم جاوا اسکریپت است. این برای چشم انداز در حال تکامل جاوا اسکریپت طراحی شده است و از سازگاری با ماژول ها، TypeScript و محیط های مختلف زمان اجرا مانند Node، Bun، Deno و Cloudflare Worker اطمینان می دهد.

داکس
Dax مجموعهای از ابزارهای پوسته چند پلتفرمی سازگار با Deno و Node.js را با الهام از ابزار معروف zx معرفی میکند.

Hueplot
Hueplot یک ابزار وب نوآورانه است که با هدف افزایش درک شما از رنگ در داده ها از طریق تجسم های بصری است. این مجموعه ای از نمودارها و نمودارها را برای تجزیه و تحلیل توزیع رنگ و روابط در مجموعه داده ها ارائه می دهد. این ابزار از فضاهای رنگی مختلف، از جمله sRGB، HSL، OKLAB و موارد دیگر برای تجزیه و تحلیل رنگ جامع پشتیبانی می کند.

رابط کاربری Aceternity
رابط کاربری Aceternity با کتابخانه ریز تعاملات و انیمیشن های خود موج ایجاد می کند. این عناصر که برای یکپارچه سازی بدون زحمت طراحی شده اند، می توانند مستقیماً در پروژه های شما کپی و چسبانده شوند و فرآیند طراحی و توسعه را ساده تر کنند. این یک منبع عالی برای کسانی است که به دنبال غنی سازی وب سایت خود با ویژگی های پویا هستند، در حالی که پیچیدگی را به حداقل می رساند.

کیزلی
کیزلی یک سازنده پرس و جو SQL با نوع ایمن برای کاربران TypeScript است که تجربه یکپارچه را با ایمنی نوع و تکمیل خودکار ارائه می دهد. این برنامه با در نظر گرفتن Node.js طراحی شده است اما در سایر تنظیمات جاوا اسکریپت از جمله Deno به خوبی کار می کند. این ابزار ساخت پرس و جوی SQL را بصری و کارآمد می کند.

مقیاس معکوس
مقیاس معکوس یک راه حل تحلیلی نوآورانه و خود میزبان برای کاربران Cloudflare است. این دارای استقرار آسان و مقرون به صرفه بودن است و قادر است تا 100 هزار بازدید روزانه را در سطح رایگان Cloudflare پشتیبانی کند. Counterscale هنوز در مراحل اولیه خود از کاربران دعوت می کند تا ویژگی های آن را آزمایش کنند و بازخورد خود را ارائه دهند.

پرتاب کنید
پرتاب کنید تست درخواست HTTP را با رابط خط فرمان خود ساده می کند و امکان اجرا و ارزیابی آسان تماس های HTTP را فراهم می کند.
از طیف وسیعی از قابلیتها مانند زنجیرهای کردن درخواستها، گرفتن مقادیر، و انجام ارزیابیها روی سرصفحهها و پاسخهای بدنه پشتیبانی میکند. ایده آل برای REST، SOAP، GraphQL، و سایر فرمت های API، Hurl آزمایش را در انواع مختلف داده ساده می کند.

GitButler
GitButler تجربه کاربر Git را با سادهسازی مدیریت چندین شعبه افزایش میدهد. این امکان را برای سازماندهی آسان تغییرات فایل به شاخه های مجزا و اعمال آنها در دایرکتوری کاری فراهم می کند. با ادغام هوش مصنوعی، GitButler پیامهای commit را بر اساس پیشرفت فعلی پیشنهاد میکند و نامهای شعب توصیفی را تولید میکند، که عملیات Git را روانتر و شهودیتر میکند.

باندون
باندون اسناد Markdown را با اجازه دادن به اجرای کد در زبان های برنامه نویسی مختلف به طور مستقیم در محتوا تغییر می دهد. این زمان اجرا و باندلر Markdown از Bun برای اجرای اسکریپت های TypeScript، JavaScript و Shell استفاده می کند.
علاوه بر این، از چاپ زیبا پشتیبانی می کند و کد را در طیف گسترده ای از زبان ها از جمله همگام سازی می کند c، php، و go، ارائه یک پلت فرم همه کاره برای مستندسازی و کدنویسی.

XO
XO تجربه توسعه جاوا اسکریپت را با اعمال یک سبک کدنویسی یکنواخت و تشخیص زودهنگام اشتباهات رایج افزایش می دهد. این برای سرعت و کارایی ساخته شده است و هم پیکربندی های خارج از جعبه و هم گزینه های سفارشی سازی گسترده را برای مطابقت با نیازهای مختلف پروژه ارائه می دهد.

استانداردها
prinsfrank/استانداردها یک کتابخانه پیشگام PHP است که فهرست های بومی PHP را برای استانداردهای مختلف، از جمله ISO3166 برای کشورها، ISO4217 برای ارزها و ISO639 برای زبان ها معرفی می کند.
ادغام این استانداردها در پروژه ها را با فعال کردن حروفچینی ساده، با به روز رسانی منظم از منابع معتبر مانند ISO و IANA، ساده می کند.

برونو
برونو تجربه مشتری API را دوباره تصور می کند و جایگزینی نوآورانه برای ابزارهای سنتی مانند Postman ارائه می دهد. این اجازه می دهد تا مجموعه های API در یک پوشه در سیستم فایل شما ذخیره شوند، با استفاده از زبان نشانه گذاری Bru برای جزئیات درخواست های API.
سازگاری آن با Git و سیستم های کنترل نسخه، توسعه و مستندسازی API مشترک را تسهیل می کند.

تجدید نظرها تمدید شد
تجدید نظرها تمدید شد با فعال کردن بهروزرسانیهای زمانبندیشده برای پستهای منتشر شده، سیستم بازبینی وردپرس را بهبود میبخشد. این افزونه معرفی می کند future وضعیتهای پست، سادهسازی فرآیند مدیریت محتوا برای ویراستاران و نویسندگان با هدف زمانبندی دقیق بهروزرسانیهایشان. این به عنوان یک افزودنی ارزشمند به تجربه اصلی وردپرس پیشنهاد می شود.

واکو
واکو یک چارچوب React است که برای بهبود روند توسعه پروژه های کوچک تا متوسط ساخته شده است. این React Server Components را برای ارائه یک رویکرد جایگزین برای ایجاد وبسایتهای بازاریابی، سایتهای تجارت الکترونیک و برنامههای کاربردی تحت وب، با تمرکز بر ارائه یک تجربه توسعه برتر و لذتبخش، به کار میگیرد.

طوفان
طوفان یک میکرو فریمورک PHP MVC است که با تجربه توسعه دهنده در هسته خود ساخته شده است. این اجازه می دهد تا تمرکز بر توسعه برنامه بدون بار پیچیدگی چارچوب.
Tempest با رویکرد مینیمالیستی خود، اجزای اساسی – Model، View و Controller – را در قالبی در دسترس ارائه میکند که آن را برای توسعهدهندگان در هر سطح مهارتی ایدهآل میکند.

پوشش هیدراتاسیون
پوشش هیدراتاسیون ابزاری است که برای کاهش اشکالزدایی خطاهای هیدراسیون با ارائه یک پوشش بصری طراحی شده است که تفاوتهای بین رندر سمت سرور و سمت کلاینت را برجسته میکند.
ایده آل برای توسعه دهندگانی که با Next.js و عدم تطابق هیدراتاسیون React دست و پنجه نرم می کنند، این کتابخانه راه حلی عملی برای مشخص کردن و رفع ناسازگاری های رندر ارائه می دهد.

نبرد خاص
این ابزار یک موهبت برای توسعه دهندگانی است که به دنبال پیمایش پیچیدگی های خاص CSS هستند. با وارد کردن دو انتخابگر، به سرعت مشخص می شود که کدام یک از نظر ویژگی برتر است. چنین بینش هایی برای جلوگیری از تضادهای سبک و افزایش درک قوانین اختصاصی بودن CSS در پروژه های توسعه وب بسیار ارزشمند است.

چک لیست Figma
چک لیست Figma به عنوان یک منبع ضروری برای کسانی که از Figma برای طراحی و توسعه استفاده می کنند ظاهر می شود. تقسیم به 'طرح' و 'آزمایش کردن' دسته بندی ها، این ابزار بررسی جامع اجزا را برای کیفیت و کامل بودن تسهیل می کند.
در حالی که راهنمایی ساختار یافته را ارائه می دهد، به اندازه کافی انعطاف پذیر است تا مطابق با نیازهای پروژه های فردی طراحی شود، به اصلاح فرآیندهای طراحی و اطمینان از تست دقیق اجزا کمک می کند.

]
منبع: https://www.hongkiat.com/blog/designers-developers-monthly-02-2024/